- Author Jason Gerald [email protected].
- Public 2024-01-19 22:11.
- Last modified 2025-01-23 12:04.
Placing two photos side by side is an ideal way to share “before” and “after” photos, compare photos, and as collages on your blog or website. You can use an online photo editing application like PhotoJoiner or Picisto, or you can use HTML coding to place photos side by side on a site like WordPress or Blogger.
Step
Method 1 of 3: Using PhotoJoiner

Step 1. Navigate to the PhotoJoiner site at

Step 2. Click “Select Photos”, then select the first photo you want to use
The photo will be displayed on the screen in PhotoJoiner.

Step 3. Click “Select Photos” again, then select the second photo you want to use
This photo will appear to the right of the first photo.

Step 4. Check the box next to “Margin between images” if you want
This feature will add a margin to separate the two photos from each other.

Step 5. Click “Join Photos”
The two photos will blend into a complete image.

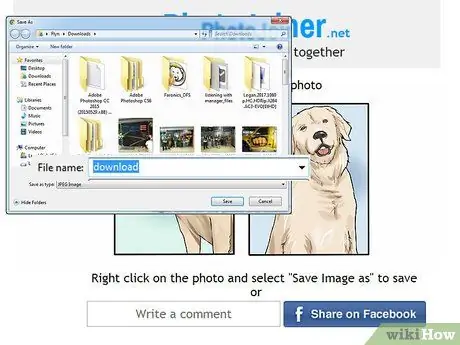
Step 6. Right click on the photo and select “Save image as”

Step 7. Name your photo, then click “Save”
These side-by-side photos will now be saved.
Method 2 of 3: Using Picisto

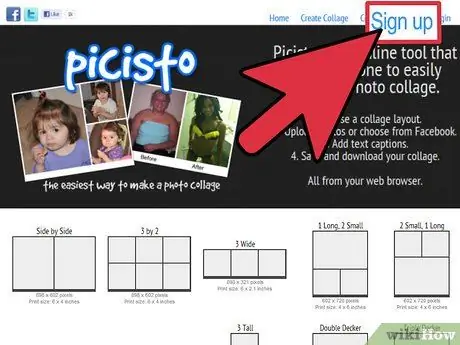
Step 1. Navigate to the Picisto site at

Step 2. Click “Signup” in the upper right corner, then follow the on-screen instructions to create a free account
You must register with Picisto first before blending photos using this service.

Step 3. Click “Side by Side” after entering Picisto

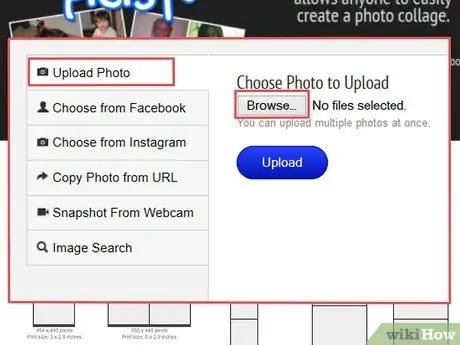
Step 4. Click “Upload/Choose Photo”, then click “Browse” to select the first photo you want to use
Photos will be uploaded and displayed on the Picisto website.
Alternatively, you can choose to upload photos from Facebook, Instagram, URLs, or webcams

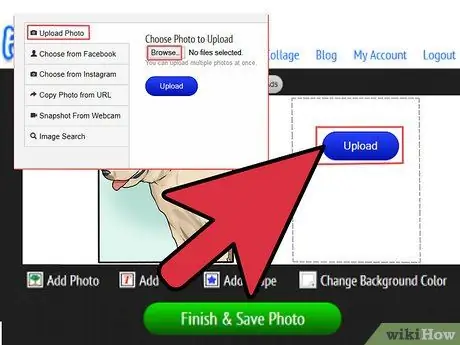
Step 5. Click “Upload/Choose Photo” again, then click “Browse” to select a second photo
This photo will appear to the right of the first photo.

Step 6. Scroll to the bottom of the photo and click “Finish and Save Photo”
Picisto will display a message saying that your photo has been saved successfully.

Step 7. Scroll to the bottom of the photo and click “Download”

Step 8. Select the option to save the photo on the desktop
Your photos are now merged and saved as one complete image.
Method 3 of 3: Using HTML

Step 1. Edit the publication or blog page that you want to have two photos side by side

Step 2. Insert the two photos separately into the blog publication
After that, click and drag the photos to different parts of the blog post to place them side by side.

Step 3. Click the “HTML” tab of your publication
This is the place to copy the code that allows the two photos to be displayed side by side.

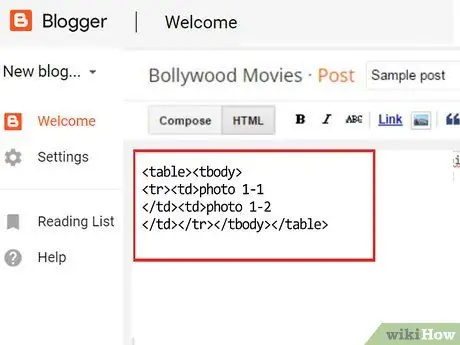
Step 4. Place the cursor where the photos will be displayed side by side, then copy the following code:
| photo 1-1 | photo 1-2 |

Step 5. Click the “Text” tab again on the blog publication
Now, you will see two gray squares placed side by side labeled “photo 1-1” and “photo1-2”.

Step 6. Click and drag the first photo over the gray box labeled “photo 1-1”

Step 7. Click and drag the second photo over the gray box labeled “photo 1-2”
If you're having trouble clicking and dragging photos into the gray box, click the HTML tab again and replace “photo 1-1” and “photo 1-2” with the following code:. The width value can be changed based on your needs

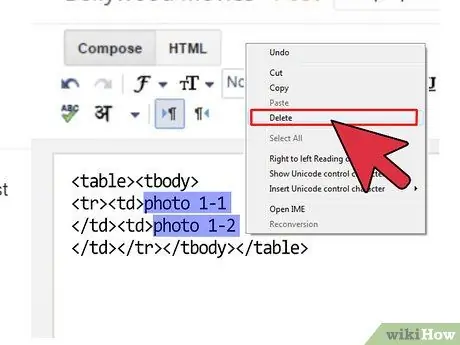
Step 8. Remove “photo 1-1” and “photo 1-2” text from below each photo
Photos will now be placed side by side in the blog post.






