- Author Jason Gerald [email protected].
- Public 2023-12-16 10:50.
- Last modified 2025-01-23 12:04.
Are you tired of standard business card designs? This article will show you how to use a simple Photoshop trick to create your own creative, eye-catching, print-ready custom business card.
Step

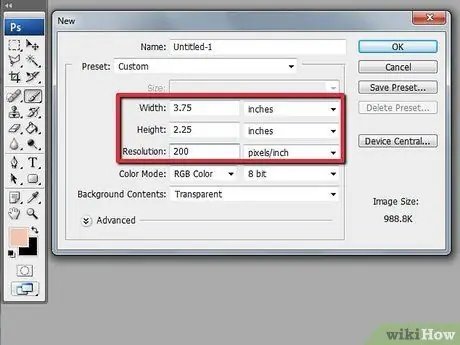
Step 1. Make a design with the appropriate specifications
Open a New Image in Photoshop and set it to 9.5 cm long and 6 cm wide. Set the resolution to 200 pixels or more. The final size of your business card will be 9 x 5.5 cm, but it is customary to add a 0.5 cm wide border (cut area). That's why the size of your New Image is slightly larger than the final size of the business card. The cut area will ensure that the colored design looks intact all the way to the edges when the card is cut, and that there will be no lines or white spots remaining.

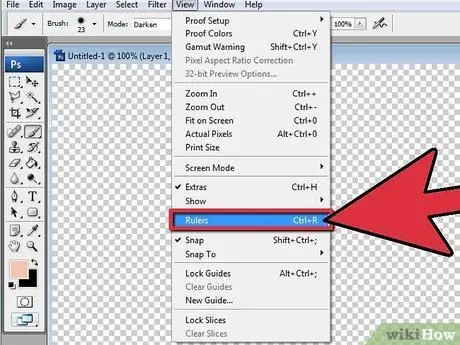
Step 2. Draw guide lines for the cut and safe areas
Activate Rulers (View > Rulers) and right-click on the Ruler to set the unit to cm. Click the top Ruler and then drag the cursor down to create two horizontal guide lines, one at 0.3 cm and the other at 5.4 cm. Also make two vertical lines at 0, 3 cm and 9, 2 cm. These lines will mark the border of your business card later. You can also create a secure guide line between the two previously created lines, to make sure your text or design doesn't stretch too far to the edge.

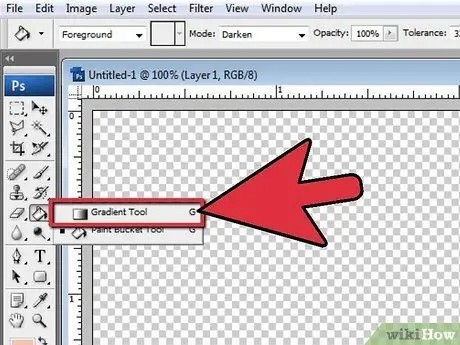
Step 3. Create a background for the business card on a New Layer
Select the Gradient Tool and click the preview in the top-left to change the color. Use a light or dark color to make the text or image stand out above the background. With the Gradient Tool, draw lines across the image to create gradual transitions between colors. Alternatively, you can draw shorter lines to create a more drastic transition.

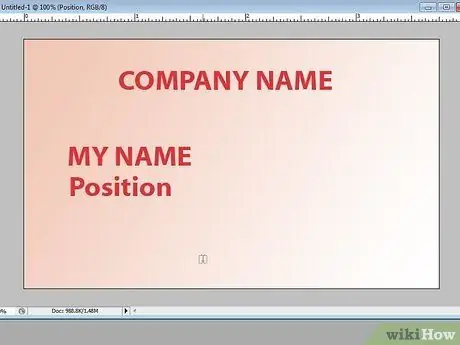
Step 4. Plan the layout of the text
You must add-at least-name and title, company name or logo, and contact information. If you own your own business or work for a small company, add a slogan under your company name to describe the area of your business.

Step 5. Add each piece of text using the Text Tool on a new layer
Use a larger font size, between 18-20 points, for company names and names to stand out. Experiment with nice fonts and different styles. Contact information usually uses a smaller font size of 10-12 points. The font for this text should be plain, clear, and without ambiguous letters. (You don't want people to wonder if your email address is the number 1 or the lowercase i.)

Step 6. Add the company logo in one of the corners or near the company name (optional)
If you have an image of a company logo, open it in Photoshop. Use the Quick Selection Tool to outline a selection around the logo (reduce tool size if necessary), avoiding the background. Invert the selected area using Ctrl+Shift+I and use the Eraser Tool to remove the background around the logo. Now you can use any selection tool to copy-and-paste the logo onto the business card design.

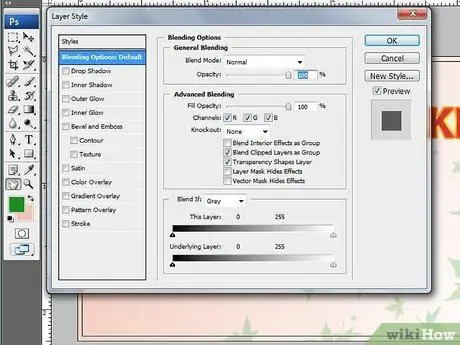
Step 7. Add effects for a more professional text look
Right-click on the text layer and open the Blending Options window. Select the Bevel & Emboss option and set the size to 2-3 to add depth to the text. For dark text on a light background, select the Outer Glow option. Set the color to a background color but a lighter version, then set the Spread and Size to a small number to create a light sheen instead of a wide halo. For light text on a dark background, use the Drop Shadow effect. Again, set the Spread and Size to small numbers and adjust the Distance so that the text has only light outlines.

Step 8. Use the Brush to create details on the background
You can use a large abstract Brush with the color set to the center area of the background, to add a pretty subtle contrast. Another way to make the Brush blend is to select the Blending Options on the Brush layer, choose Gradient Overlay, and modify the gradient to a color similar to the background. You can also use a more colorful Brush but lower the Opacity of the Brush layer first so that the color is not too flashy. The Brush effect should be visible, but shouldn't make the text difficult to read.

Step 9. Add images to emphasize the theme or fill in the blanks
Open an image that you have or whose permission to use it you have pocketed, then give a selection outline to the part of the image you want to take with the Quick Selection Tool. Copy-and-paste images into business card designs. You can also create a composite using image fragments, and then use a Brush to blend the different images together. Arrange the pieces of the image on different layers, then put all the layers together before copying-and-pasting the composite onto the business card design. Paste the image on a new layer and lower the layer's Opacity to 30-40%.

Step 10. Add a border to embellish the design (optional)
Draw a rectangle around the safe guide line (or slightly outward) using the Rectangle Tool. Make sure you have the Path Style selected in the top left corner. Click the Brush Tool and choose a simple Brush mode with a size between 5-10 pixels. Click the Paths panel of the Layers palette and right-click on the Work Path. Click Stroke Path and choose Brush. You can also add Blending Options to the outline.

Step 11. Edit the design
Maybe you want to edit the design to remove text from the background graphic or remove effects that don't blend in with the overall design. You may also need to change the font color if the background changes.

Step 12. Save the file
Once you're completely satisfied with the design, save your business card design as a Photoshop. PSD file (in case you still want to change it) and another as a PDF file (or another format commonly used by business card printers). Also, make sure you tell the printer the final size of the business card you want (in this case 9 x 5.5 cm) and that your design includes the cut area.
Tips
- When adding external images to your design, make sure they're high resolution so they don't look shattered.
- Create a new layer for each object you add to the design, even for different parts of the text. The different layers will make it easier for you to move each part individually, apply effects to only certain parts, or even easily delete one part of the design.
- Work on your design at 100% or close to that number so that parts that appear blurry or cracked can be seen right away.
Warning
- Make sure you use your own image/photo or someone else's image/photo that you already own the copyright to use in your design.
- If you use a customized Brush set or other artwork in your design, please mention the creator if possible and ask for their permission to use the artwork in print.






