- Author Jason Gerald [email protected].
- Public 2024-01-19 22:11.
- Last modified 2025-01-23 12:04.
This wikiHow teaches you how to view the source code, the programming language behind a website, in almost any browser. Except for Safari, you can't view the source code on websites if you're using a mobile browser.
Step
Method 1 of 3: Chrome, Mozilla Firefox, Internet Explorer and Edge

Step 1. Start the web browser
The process to view the source code in Firefox, Chrome, Internet Explorer, and Microsoft Edge is the same.

Step 2. Visit the web page for which you want to view the source code

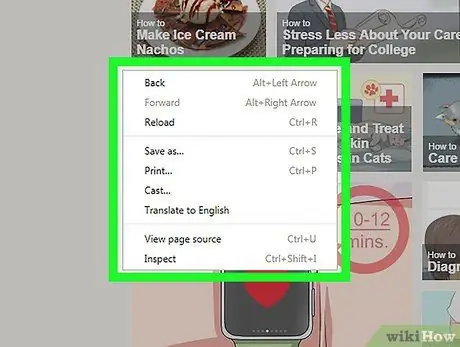
Step 3. Right click on the page
If you're using a Mac that has only one mouse button, hold down Control and click the mouse. On laptops that use a trackpad, use two fingers to click the page. A drop-down menu will be displayed.
Don't right-click on photos or links while you're doing this as it will bring up the wrong menu

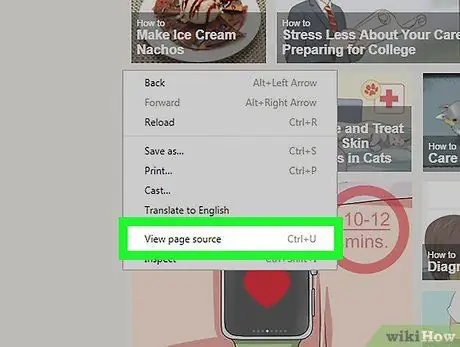
Step 4. Click View page source or ViewSources.
The browser source code will be displayed in a new window or at the bottom of the currently open window.
- View page source will appear if you are using Firefox and Chrome. In Internet Explorer and Microsoft Edge, what is shown is View Source.
- To bring up the source code, you can also press Option+⌘ Command+U (Mac) or Ctrl+U (Windows).
Method 2 of 3: Safari

Step 1. Start Safari
The app icon is a blue compass.

Step 2. Click Safari in the top left of your Mac's menu bar
A drop-down menu will be displayed.

Step 3. Click Preferences
This option is in the middle of the drop-down menu.

Step 4. Click Advanced
It's in the upper-right corner of the Preferences window.

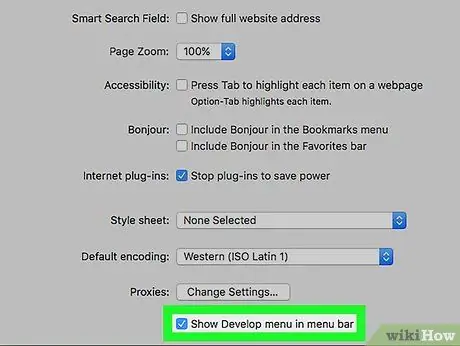
Step 5. Check the box "Show Develop menu in menu bar"
This option is at the bottom of the Preferences window. Menu Develop will appear in the menu bar of your Mac computer.

Step 6. Visit the web page for which you want to view the source code

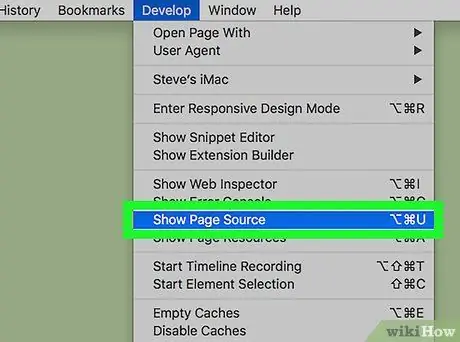
Step 7. Click Develop
This menu is on the left side of the menu windows which is in the Mac's menu bar.

Step 8. Click Show Page Source at the bottom of the drop-down menu
By clicking this option, Safari will display the source code for that web page.






