- Author Jason Gerald [email protected].
- Public 2024-01-31 09:30.
- Last modified 2025-01-23 12:04.
You must be familiar with web banners (web banners). This graphic material generally sits on top of a website and displays the company name and logo, or in the form of an advertisement-or a mix of both, on a commercial website. Banners should be informative, attractive, and inviting-Banners should make regular visitors feel at home. We'll show you several ways below to create a banner.
Step
Method 1 of 6: Photoshop

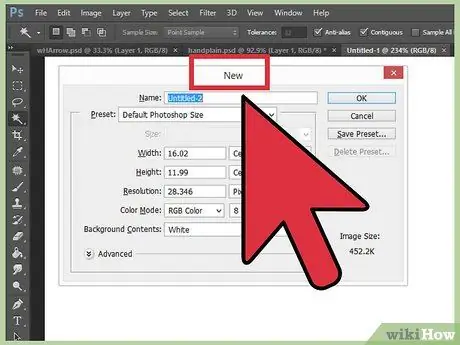
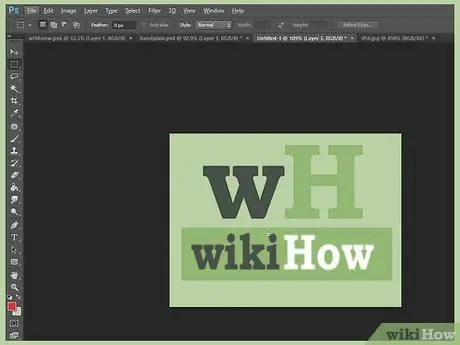
Step 1. Create a new document
Specify the size of the banner, a number of standard banner sizes are available. For the purposes of this article, we will focus on the standard "full banner" size (468x60 pixels).
Note: this is the standard banner size, but is not mandatory. If you want a different size, use that size as a guide

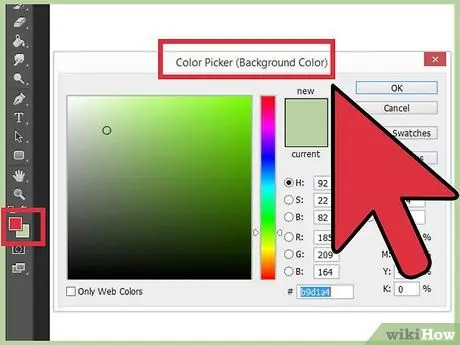
Step 2. Set the banner background color
Fill the background layer (aka layer) with a color that supports your website design.
- Click Foreground Color to open the Color Picker, then choose a fill color.
- With the Paint Bucket tool, fill the banner background layer with the color of your choosing.

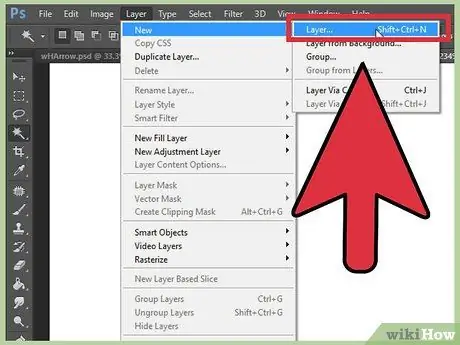
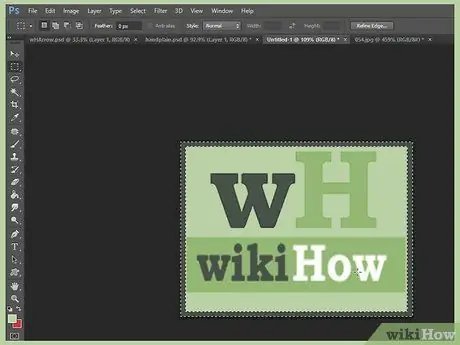
Step 3. Create a new layer
We're going to fill this layer with a richer color to help beautify the text and logo. The size of this layer should be proportional to the size of the banner, and centered.
- On a new layer, make a selection slightly smaller than the original banner, then fill it with the desired color.
- Center the filled area. Select the entire layer by pressing CTRL+A (PC) or Command+A (Macintosh).
- From the Layer menu, choose Align Layers to Selection > Vertical Centers. Repeat this step but select Horizontal Centers. This action will center the contrast layer both horizontally and vertically.

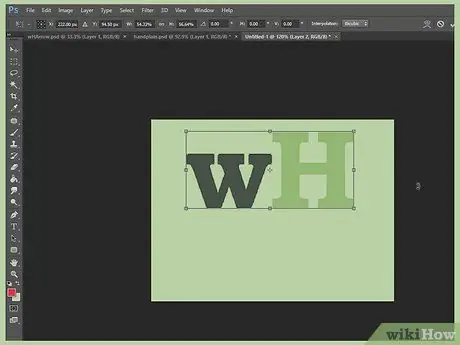
Step 4. Add a logo
Open the logo file, copy it, and then paste it into the banner document so that it appears as a new layer. Resize it to fit as needed. Press CTRL+T on a PC, or Command+T on a Macintosh, and use the handles to resize the document. Use the Shift key on the handle to resize it proportionally.

Step 5. Add the name of the company or website
Select the text tool, select the font (aka font) you want, and then type the text in it. If necessary adjust the font size, as described in the previous step.

Step 6. Add extra elements
Sometimes a logo and name will suffice. But adding some lines and ornaments will add interest to the banner. Create a new layer to do this so your adjustments don't interfere with the other layers.

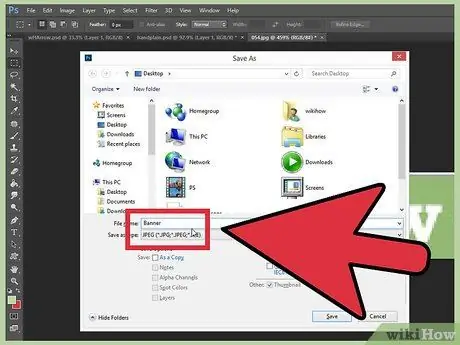
Step 7. Clean
Fine-tune the placement of the logo and title and any extra elements, then save the banner.
Method 2 of 6: Microsoft Paint

Step 1. Create a new document

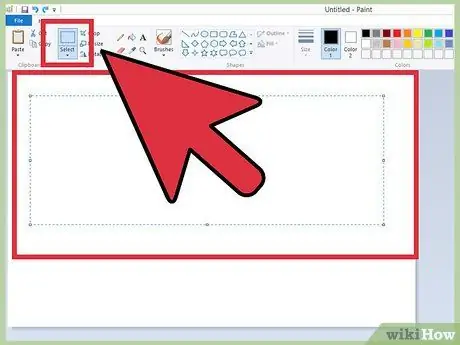
Step 2. Draw a banner-sized selection
You can create any size you want, or click here to view standard banner sizes.

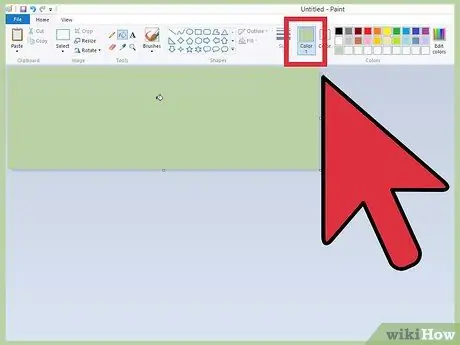
Step 3. To create a colored background, use the paint bucket tool to fill the banner with any color you like
Use colors that match the website.

Step 4. Add photos, images and text
Click on the Paste tab, then from the menu select Paste from.
Find an image you like, then click the Open button

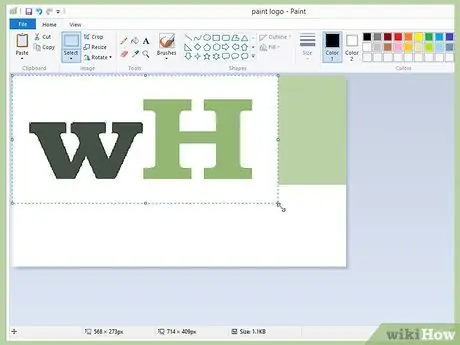
Step 5. Resize the image if needed
Click the Resize tab, then select Pixels. Set its vertical height to match the height of the banner.
- Move the image into place.
- Add as many images as you want (and match!)

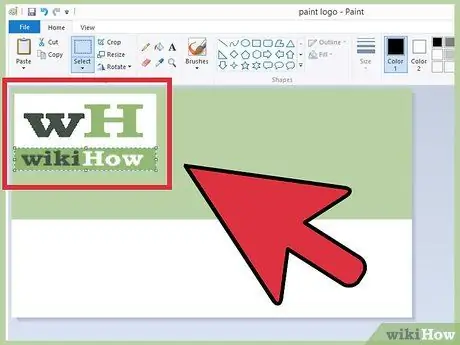
Step 6. Add a name
Use the Text tool (A button) to add your name or any other text you want.

Step 7. Crop (aka crop) the banner
Use the Select tool and draw a box around the banner. Make sure it matches the size of the final result you want. Then click Crop.

Step 8. Once done, save it
Method 3 of 6: Using Microsoft PowerPoint

Step 1. Create a new, blank PowerPoint document
Adjust the view to 100%

Step 2. Draw the banner background
Use one of the standard banner sizes, or whatever size you need.
- Click the Shape tab, then select a basic rectangle.
- Draw the size you want, then fill it to your heart's content. You can use a solid color, or from the fill color menu, select Fill Effects, or click the Quick Styles button and choose a preset fill color.

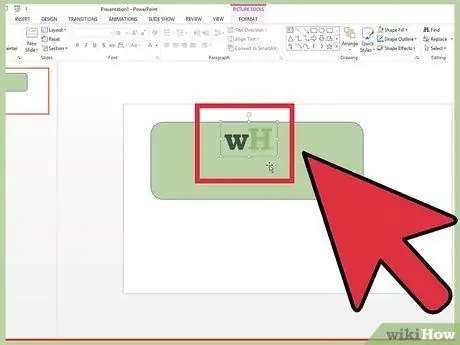
Step 3. Add image or logo
You can add a photo, logo or other image to the banner. We will use some clip art as decoration. Click on the Picture button, and select the type of image you want to insert. Add an image, resize it, then place it on the banner.

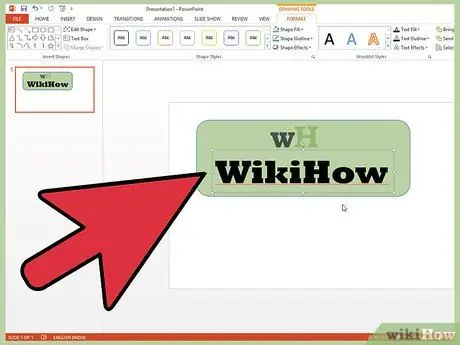
Step 4. Add text or other elements
Enter the company name, slogan, or other complementary information for the banner.

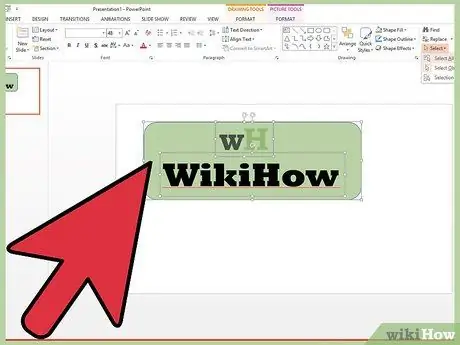
Step 5. Select the banner
From the Edit menu, choose Select All or type CTRL+A (PC) or Command+A (Mac). Important: make sure your banner is exactly how you want it and nothing else is on the slide (aka slide)!
Right-click on any non-text element in the banner, then select Save as Picture…

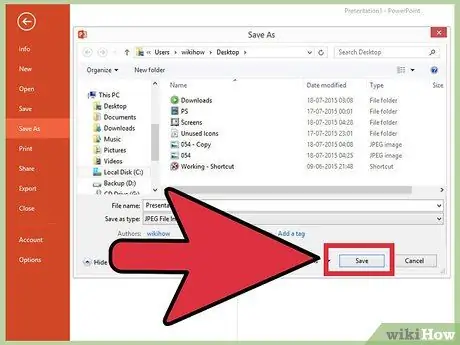
Step 6. Save the banner
Open it, and check that the banner is exactly what you want, then use it as needed!
Method 4 of 6: Using the Online Banner Maker

Step 1. Visit one of the following sites:
BannersABC.com, Addesigner.com, mybannermaker.com, etc. (Search on Google for anything else). There are tons of banner makers online. Take a few minutes to compare the various features, then choose the one that's right for you.

Step 2. Add text and images
Follow the on-screen instructions and instructions to create a banner. These websites usually offer their own artwork that you can add to the banner, but you can also import images of your own creation.

Step 3. Generate the banner
Once done, there will generally be an export feature that will allow you to specify the directory where the banner will be saved, along with the format (JPEG is usually of good quality). Follow the prompts, save, download and use the banner as needed.
Method 5 of 6: Creating an Avatar Suitable for the Banner

Step 1. This step is optional
You can create an avatar that matches the banner, if you use it in the forums.

Step 2. Use the Crop option
This feature is available in most graphics applications. Trim the banner to a small size.
Alternatively, you can design a small version that incorporates elements on a large banner. It could be a logo, an image, or just a company name. The key is to keep it easy to read

Step 3. Avatar size should be small
The default size is 48x48 pixels.

Step 4. Save the avatar
Method 6 of 6: Adding Banners for Forum Signatures, Websites, Etc

Step 1. Create an account
Use a photo-sharing site like Photobucket, Flickr, Tumblr, or the like.
After creating an account, you can upload banners, avatars and other images to the website

Step 2. Get the code
Use the share tool to get HTML code to add your banner to forum signatures, websites, or whatever.
Tips
- Install multiple fonts on your computer.
- Practice a lot!
- See sample banners on forums or other places.
Warning
- Making banners takes time and patience!
- To keep the banner in the best condition, save it in a 24-bit bitmap format, then make copies in JPEG and GIF, as JPEGs and GIFs may add random blurring to the image.
- If you use PowerPoint to create a banner, the end result may be in EMF format which Photobucket doesn't support. To convert it, make sure you save the image (step #9) in JPEG or-g.webp" />






