- Author Jason Gerald [email protected].
- Public 2024-01-19 22:11.
- Last modified 2025-01-23 12:04.
This wikiHow teaches you how to create basic drawings using a computer keyboard and a text-editing program like Notepad. Keyboard art is a great art form for creating simple masterpieces that you can copy and paste into comments, messages, and so on. If you're interested in creating more elaborate keyboard text art, you can try using an ASCII editor or editor.
Step
Method 1 of 2: Creating Keyboard Artwork

Step 1. Open a text editing program
When creating keyboard art, you usually need to use a plain text-editing program like Notepad (Windows) or TextEdit (Mac), instead of a more complex text-editing program like Microsoft Word or Pages:
-
Windows - Open menu “ Start ”
type notepad, and click the option “ Notepad ” at the top of the “Start” window.
-
Mac - Open Spotlight
type in textedit, and double-click the option “ TextEdit ” at the top of the search results.

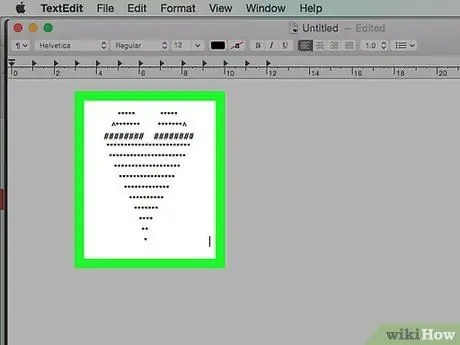
Step 2. Decide on the image you want to create
Before typing random letters and symbols into a text-editing program, decide on the subject you want to draw.
- In fact, knowing the shape or outline of a subject is enough to start the process of creating a work of art.
- Having a rough sketch of the subject helps you visualize or know more clearly the shapes that need to be used.

Step 3. Start at the top of the subject
You may be tempted to outline the shape/subject, and then fill it in. However, creating keyboard artwork is much easier when you do it per line of text.
For example, if you want to make a cat's face or head, start by making the ears first

Step 4. Experiment with different combinations of keyboard keys
Some keys are indeed the right choice for keyboard artwork. However, using different keys, lowercase letters, and symbol combinations helps you get better results.
For cat ears, for example, you are instinctively driven to use the caret symbol (^) as ears. However, the use of slashes (/) paired with a backslash () will create a shape that is larger and resembles a cat's ear (/).

Step 5. Adjust the spacing of each row as needed
As the artwork begins to take shape, you may need to go back and change the spacing of the previous rows to match the bottom rows.
For example, you may need to move forward or backward one line. You may also need to add an extra space between two characters to extend the line

Step 6. Don't get hung up on symmetry
As with any other artwork, the perspective of your keyboard artwork determines whether the image should be symmetrical or not. Often, one side of the image has more spaces or characters than the other side.

Step 7. Take advantage of the computer's built-in special symbols
Keyboard keys contain a variety of symbols and their variations, but you can use more complex symbols (eg degree symbols) for additional detail. Both Windows and Mac computers have a special menu of symbols:
- Windows - Character Map. You can open the Character Map by typing character map in the " Start ” and click the option “ Character Map ” at the top of the window.
- Mac - Emoji & Symbols. You can open this menu by making sure the cursor is located and clicked in the TextEdit window first. After that, click the menu " Edit ” at the top of the screen and select “ Emojis & Symbols ” from the drop-down menu.
Method 2 of 2: Creating Common Shapes

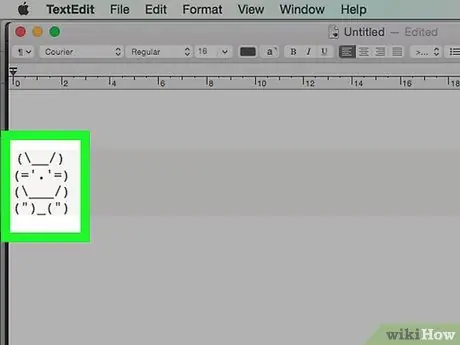
Step 1. Make a bunny image
You can make a bunny image using the basic symbols on the keyboard:
(_/) (='.'=) (_/) (")_(")

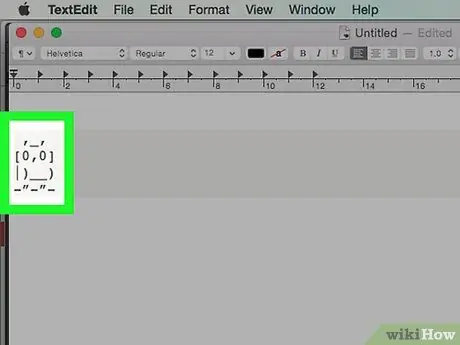
Step 2. Create an owl image
Unlike the rabbit image, the owl image is made up of straight lines so you need to use square brackets () and the vertical line button or " pipe ":
_, [0, 0] |)_) -”-”-

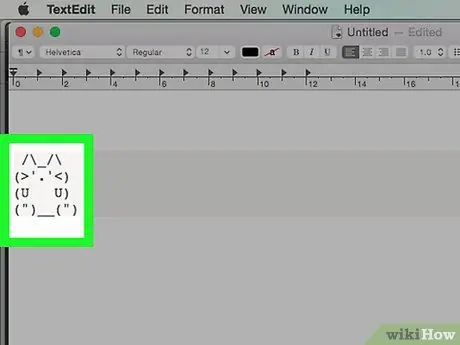
Step 3. Create a cat image
The cat image template is not much different from the bunny image template:
/\_/ (>'.'<) (U U) (")_(")

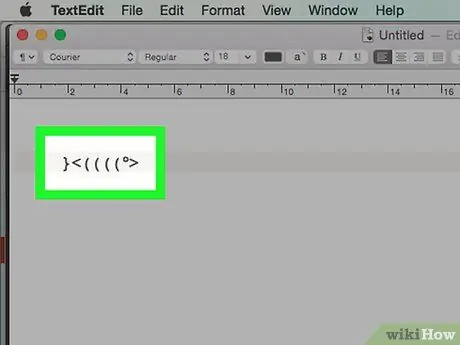
Step 4. Create a fish image
You'll need to find the degree symbol on your computer to create this artwork:
}






