- Author Jason Gerald [email protected].
- Public 2023-12-16 10:50.
- Last modified 2025-01-23 12:04.
This wikiHow teaches you how to create outlines around lines and text in Adobe Illustrator. Outlining around the outlines and strokes of the brush will keep the thickness of the brush consistent as the vector graphic size is increased. Creating an outline around the text will turn the text into a vector graphic. That way, you can share text to any computer, regardless of whether or not that computer has the font you use installed.
Step
Method 1 of 2: Creating Outlines Around Lines or Brush Strokes

Step 1. Select the tool (tool)
In Adobe Illustrator, the toolbar is on the left side of the screen. use Line Tool to make a straight line. use Pen, Pencil, or Brush Tool to make a curved line. You can also use one of the Shape Tool to create a shape with a line around it.

Step 2. Create a line or shape
After selecting the tool, click-and-drag to create a line or shape.
To add a line around a shape, select the shape and click the square with the thick rectangle in the top left corner. After that, choose a color from the color swatch. You can also use this box to change the line color

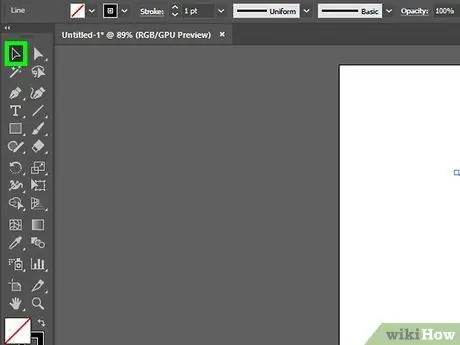
Step 3. Click Select Tool
The icon is like a black mouse cursor arrow. It's at the top of the toolbar. Use it to select objects in Adobe Illustrator.

Step 4. Select the line you want to outline
With Select Tool, click a line or shape to select it.

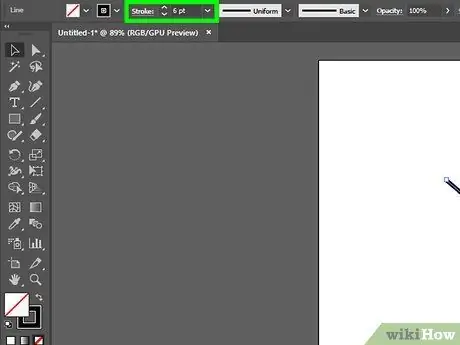
Step 5. Adjust the line thickness and style
Once an outline is created around a line or brush stroke, you can no longer edit the thickness and style of the line anymore. So make sure you're happy with the line's thickness and style before changing it. Follow these steps to adjust the line thickness and style:
- Use the first drop-down menu next to "Stroke" to select the line thickness. You can also type a line size number in the drop-down box.
- Use the second drop-down menu next to "Stroke" to select a profile thickness variable. This drop-down displays various profile thickness variables. Choose one to see how it looks. The thicker the line, the more pronounced the profile.
- Use the third drop-down menu to select a brush type (brush). This drop-down displays different types of brushes and lines. Click one to see how the brush affects the line.

Step 6. Select a line or shape
Once satisfied with the appearance of the line, use Select Tool to select a line or shape.
Before creating an outline around the lines and shapes, copy and paste the lines or shapes onto the “Artboard” side. This way, there's an editable version that you can use if you want to change it later

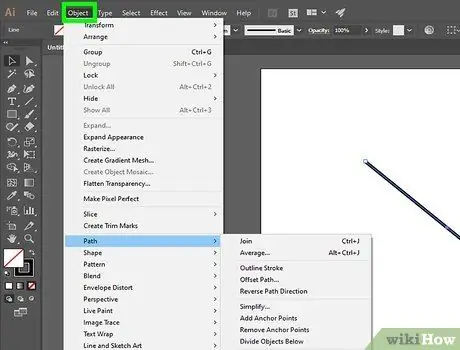
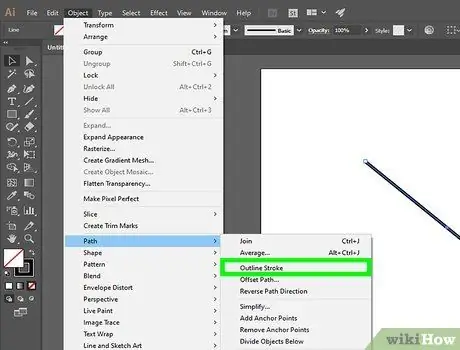
Step 7. Click Objects
It's in the menu bar at the top of the screen. A drop-down menu will appear under "Object".

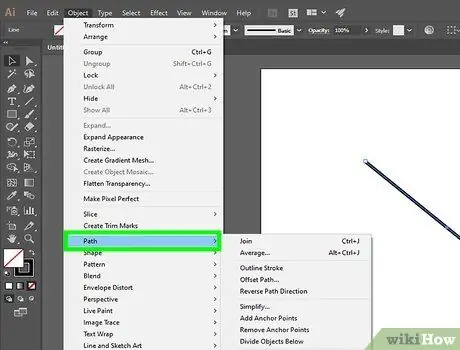
Step 8. Select Paths
It's in the middle of the "Object" drop-down menu. A submenu will appear on the right.

Step 9. Click Outline Stroke
This action will turn the line into a shape. You can edit it just like you would edit a shape.
- To adjust the color of the outline after it has been outlined, click the solid rectangular box in the upper left corner and choose a color from the color swatches.
- Once the outline is drawn around the outline, you can add brush strokes around the outline using the second color box in the upper left corner. This would be like adding a brush stroke around another stroke.
Method 2 of 2: Creating Outlines Around the Text

Step 1. Click the Text Tool
Located in the toolbar on the left of the screen. The icon resembles the letter "T".

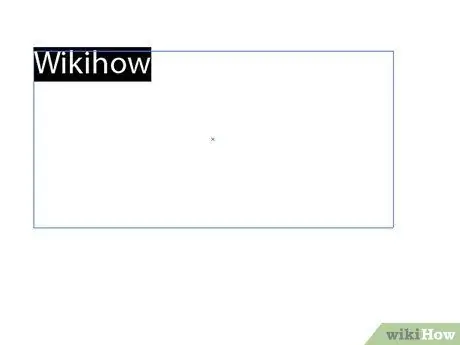
Step 2. Create the text
To add a line of text with Text Tool, click anywhere and start typing. To add a text box, click-and-drag to create a box. After that, type in the box.
- Use the solid-colored box in the upper-left corner to select a text color.
- You can also use a square that resembles a thick colored rectangle to add brush strokes around the text.

Step 3. Click Select Tool
The icon looks like a black mouse cursor arrow. This icon is at the top of the toolbar. Use it to select objects in Adobe Illustrator.

Step 4. Select the text
use Select Tool to select text. The icon looks like a black mouse cursor arrow in the left-hand toolbar of the screen.

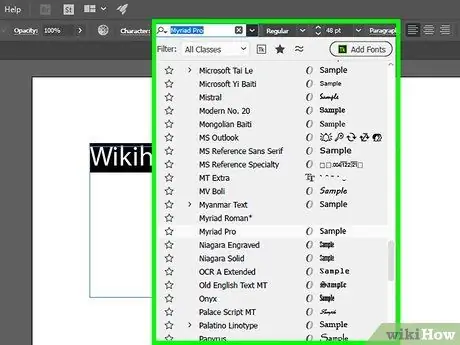
Step 5. Adjust spelling and typography
Once the outline around the text is created, you can no longer edit it. Make sure the spelling is correct and adjust the typography before creating the outline. Perform the following steps to customize the typography:
- Use the drop-down next to "Characters" to select a font. It's at the top of the screen, below the menu bar.
- Use the second drop-down menu next to "Characters" to select a font style (for example Bold, Italic, Regular, etc.).
- Use the third drop-down menu next to "Characters" to select a font size. You can also type a size number in the drop-down box.
- Click Characters at the top of the screen to display more font options. With this menu, you can adjust leading (space between lines), kerning (space between letters), line spacing (space between lines), character spacing (space between letters), vertical scale, and horizontal scale.
- Use the underlined icon next to "Paragraph" to align text left, right, or center.

Step 6. Select the text
Once you are satisfied with the appearance of the text, use Select Tool in the toolbar to select text.
Before inserting text into the outline, copy and paste the text onto the “Artboard” side. That way, you have an editable copy in case you want to change it later

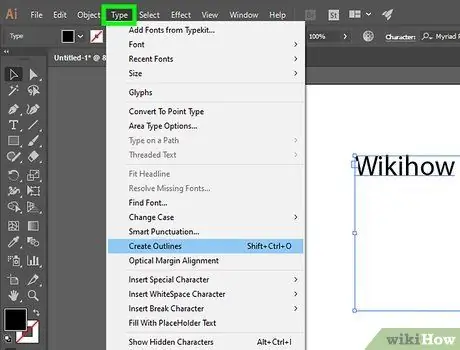
Step 7. Click Type
It's in the menu bar at the top of the screen. A drop-down menu will appear.

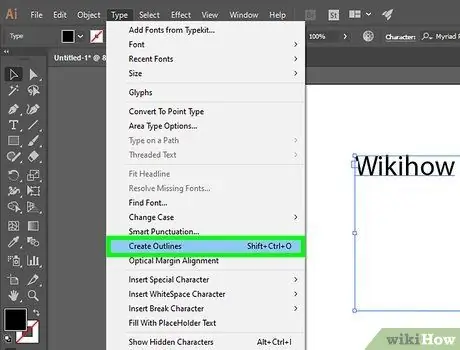
Step 8. Click Create Outlines
The text will be converted into a vector graphic. As a vector graphic, text will appear on any computer even if that computer doesn't have the font you're using.
- After inserting text into the outline, you can change the color using the solid-colored rectangle in the upper-left corner.
- If your font contains brush strokes, you'll need to perform the steps in Section 1 to create an outline for the brush. After changing your brush strokes to outlines, then you can add other strokes to the outline.






