- Author Jason Gerald [email protected].
- Public 2023-12-16 10:50.
- Last modified 2025-01-23 12:04.
This wikiHow teaches you how to use Adobe Illustrator on a Mac or Windows computer to create and add watermarks to images. While Illustrator doesn't have a built-in watermark adding feature, you can use the typing tool to add watermark text to supported image files.
Step
Part 1 of 3: Creating a Watermark

Step 1. Open the image you want to add a watermark to
When you run Adobe Illustrator, you have the option to select or create a new document. Click Open ”, find the file you want to edit, and click “ Open ”.

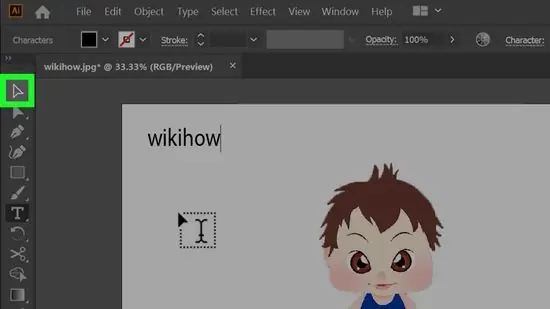
Step 2. Click the type tool icon
Letter icon T ” It's in the top-right corner of the toolbar, on the left side of the window.

Step 3. Click any part of the document
After that, a text field with the words " Lorem ipsum " will be displayed.

Step 4. Type in the watermark text
Enter whatever text you want, such as your name, URL, or company name.
Other watermarks that are quite commonly used are "Sample", "Draft", or copyright notices

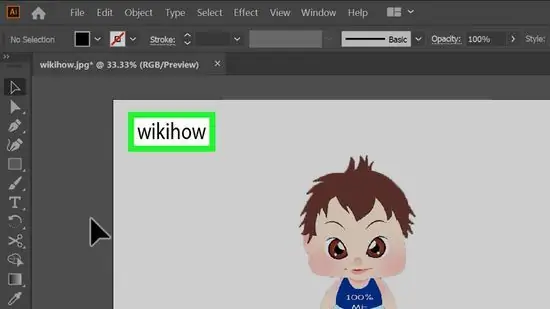
Step 5. Click the selection tool
This tool is indicated by a black cursor icon in the upper-left corner of the toolbar, on the left side of the window.

Step 6. Click the watermark text once
The text will be selected as the object you can edit.
- You can adjust the font type, size, and color via the “Properties” panel on the right side of the screen. The font type and size information settings are at the bottom of the panel, under the " Character " section.
- If you want to display the watermark at a specific angle, click the rotate tool ("↺") in the center-left side of the toolbar, on the left of the screen. After that, click and drag the watermark to rotate it.

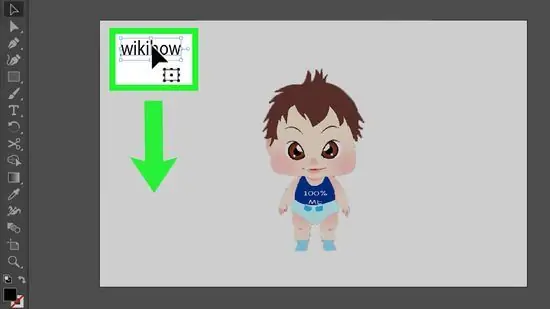
Step 7. Move the watermark to the desired place on the image
To move the watermark, click and drag the watermark text to the position you want.

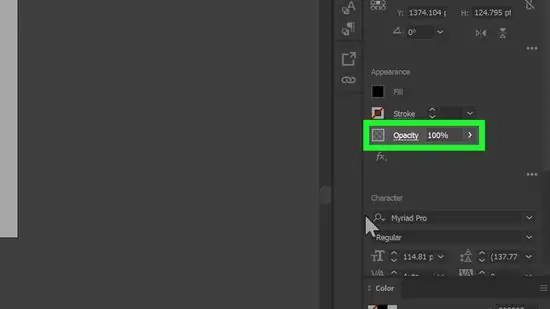
Step 8. Reduce the watermark's opacity (opacity)
Locate the “Appearance” segment in the “Properties” panel on the right of the screen. To reduce the opacity of the watermark, select “ 50% ” from the " Opacity " menu in this segment. At this level, the background image can still be seen behind/below the watermark.

Step 9. Click the Object menu
It's in the menu bar at the top of the window.

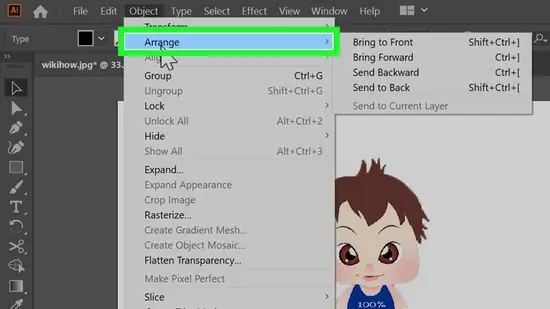
Step 10. Click Arrange
It's at the top of the menu.

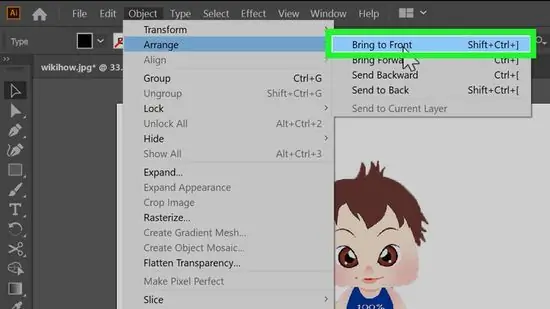
Step 11. Click Bring to Front
The watermark is now set as the leading object on the document/image layer.
Part 2 of 3: Lock Watermark

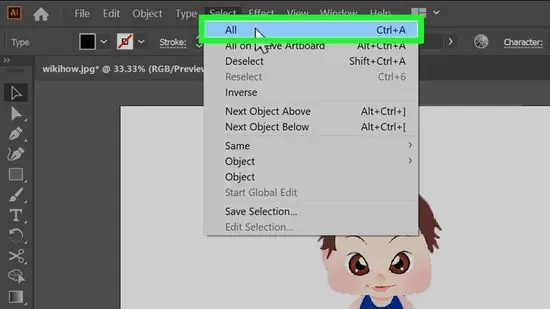
Step 1. Click the Select menu
It's in the menu bar at the top of the window.

Step 2. Click All
It's at the top of the menu. All objects in the image/document will be selected.

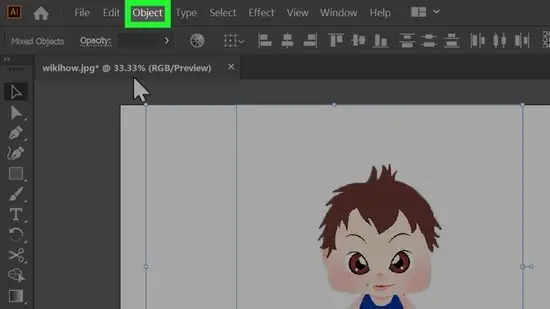
Step 3. Click the Object menu
It's in the menu bar at the top of the window.

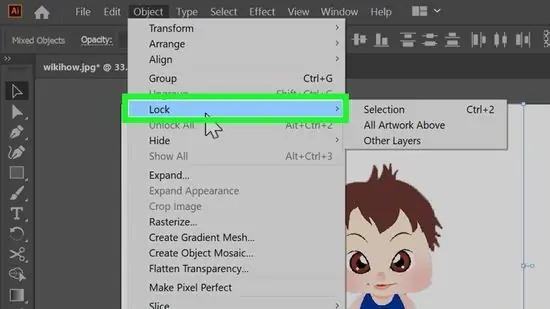
Step 4. Click Lock
It's at the top of the menu. After that, another menu will be expanded.

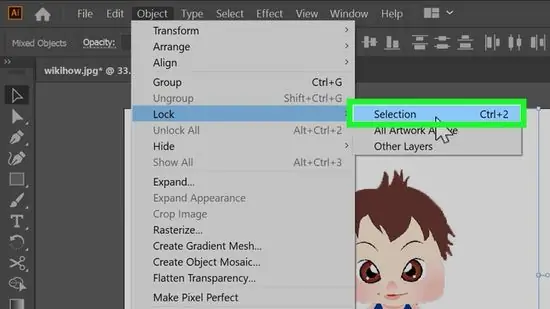
Step 5. Click Selection
The watermark is now “locked” into place above the image.
Part 3 of 3: Saving Watermarked Images

Step 1. Click the File menu
It's in the menu bar at the top of the screen.

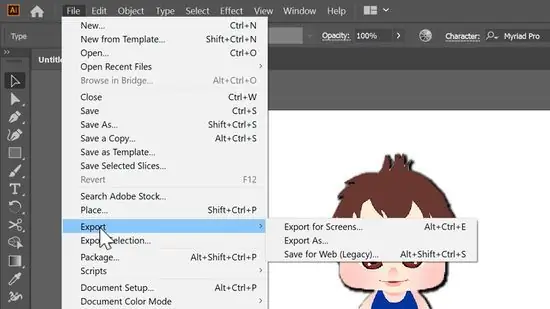
Step 2. Click Export…
This option is at the bottom of the menu. After that, another menu will be displayed.

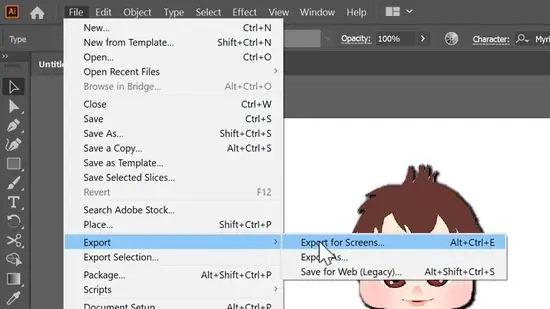
Step 3. Click Export As
This option is the second option on the menu. The “Save As” dialog box will open.

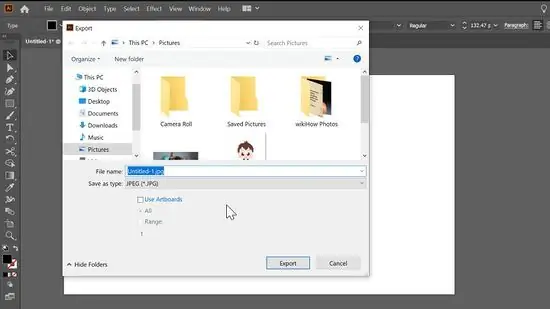
Step 4. Enter a file name
Add a name in the " File name " field at the bottom of the window.

Step 5. Select the file format
You can save files in any available type/format. If the image will be used on the internet, choose a common file type such as-j.webp

Step 6. Click Export
It's in the lower-right corner of the dialog box.

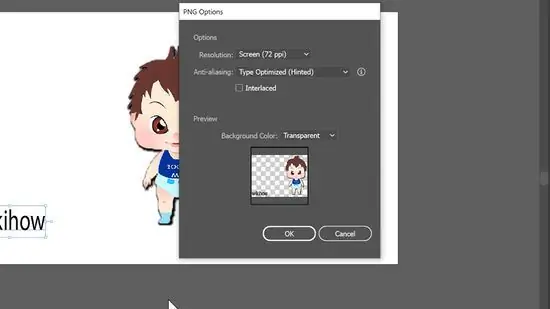
Step 7. Select additional settings and click OK
You may be asked to specify other properties for the file such as resolution and/or quality level, depending on the selected file type. Make a choice if you want, then click “ OK ” to confirm.






