- Author Jason Gerald [email protected].
- Public 2023-12-16 10:50.
- Last modified 2025-06-01 06:05.
Have you ever played an online game and thought, “I want to make something like this, I have some great ideas”? In the past you had to learn how to code in ActionScript 3, the language that powers Flash. However, thanks to some game-building programs, coding experience is a thing of the past. You can make games fun and immersive by manipulating objects and logic, without touching any lines of code at all.
Step
Method 1 of 3: Designing Games

Step 1. Write a basic description
Enter the features and what you want the player to achieve. It's great to have a basic outline of what you want to do with your game in writing so you can see it as you work on it.
See this guide for more details on writing game design documents

Step 2. Draw some sketches
Draw the basic design of the screen the way you want it. It doesn't have to be very detailed, but you should at least have an idea of where the various elements will be placed on the screen. This will come in handy later when you start building the interface for your game.

Step 3. Choose a method to create your game
Initially, you need to learn the code for ActiopnScript3 to create Flash games. While you can still do that, there are programs available that can make game creation easier to learn and require no coding experience. Some popular choices for creating games include:
- Stencyl - This is a newer tool that lets you build games using object scripts and logic. This game can then be converted into a Flash project and uploaded to any website that supports Flash games.
- Construct 2 - As Flash gets older, it should start to be replaced by other ways of making games. One of the newest ways to create online games is using HTML5. Usually this requires a lot of coding knowledge, but Construct 2 lets you build games using objects and scripting, like Stencyl.
- Flash Builder - This is the traditional method for creating Flash games. It requires a fair amount of ActionScript knowledge, but is one of the easier languages to learn to basic. Flash Builder costs money, but you can use the open program FlashDevelop for many of the same uses.
Method 2 of 3: Using Stencyl

Step 1. Download and install Stencyl
Stencyl is a game creation program that does not require any coding knowledge. You can use various logic tools to manipulate objects in the game.
Stencyl can be used free of charge only if you wish to publish your game online. The free version will have the Stencyl logo appearing at the beginning. If you get the paid version, you can publish to other platforms

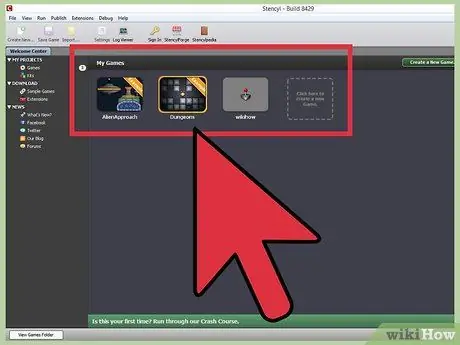
Step 2. Create your new game
When you start Stencyl, you will be shown a list of your games. There will be a few sample games on the list that you can take a look at to see how they work. To start working on your game, click the dotted box labeled "Click here to create new Game".

Step 3. Choose a kit
There are several kits that contain ready-made assets and objects that can help you quickly get your game up and running. Choose a kit if you want, or choose “Blank Game” (Blank Game)
You can download kits made by other users online

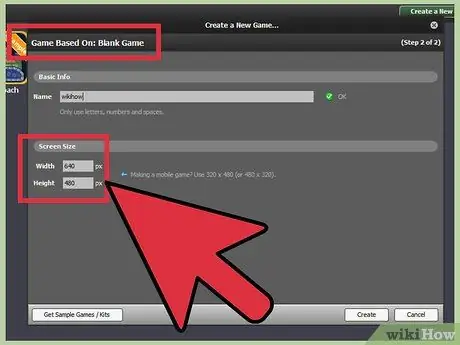
Step 4. Enter your game information
Before you start building your game, you need to enter some information.
- Name - This is the name of your game. You can change this later to whatever you want.
- Screen size - This is the size of your screen, and is very important because it will affect the art you use. Since people will usually play your game with their web browser, the screen size doesn't have to be that big. Try it Width: 640 px Height: 480 px. This is a good size to start with.

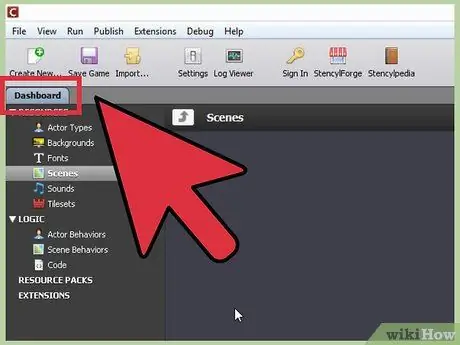
Step 5. Get to know the layout
When you first load your game, you will be taken to the Dashboard. This is where you can see all the scenes for your game and access any resources. You can also change your game settings from here. You will spend most of your time working in the Dashboard.
- Scene - This is the main Dashboard window, and shows the actual game and all assets. Your game will be a collection of scenes.
- Resources - This is a list of all the objects and assets in your game. This includes actors, backgrounds, fonts, scenes, logic, sounds, and tilesets. Sources are arranged in the tree on the left of the screen.
- Settings - The Game & Settings options let you customize how your game mechanics work, including controls, gravity, crashes, screen loading and more.

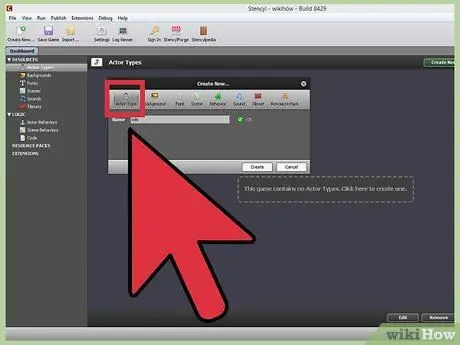
Step 6. Create actors
An actor is any object that moves or can be interacted with in the game (players, enemies, doors, etc.) You will need to create an actor for each object in your game. To create an actor, click the “Actor Types” option on the Resources menu. Select the Actor you want from the list (the list is determined from the kit you selected).
- Assign actors to Groups (Players, Enemies). This will help determine the collision properties of the actor. Select your actor to open the Actor Editor. Then click the Properties tab, and select the appropriate group from the drop-down menu.
- Choose a behavior (jumping, stepping on, walking). Behavior is what allows your actor to do something. Click on Behaviors, and click the “+ Add Behavior” button at the bottom left corner. Select a behavior (such as “Walking”) from the list, then click “Choose”.
- Set control. If you are creating a player character, you will want to allow the player to move it. When you add a Walk behavior, you will be taken to the Walking attributes screen. You can use the menu to select what key will move the actor left and right. You can install animations too if the kit you are using contains them.
- You can add lots of behaviors and set what actors can do.

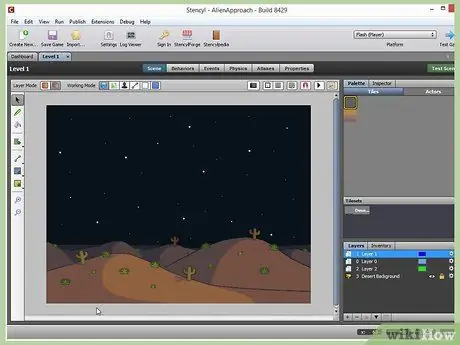
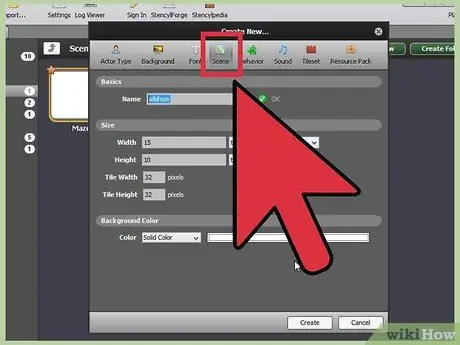
Step 7. Create a scene
The scene is what the player sees while playing the game. This is the background, as well as any visible objects and actors. To create a new scene, click the Scenes option in the Resources tree, and then click the lined box. Give your new scene a name to continue.
- Background - Your scene will be resized automatically, so you don't have to worry about that for now. You can choose to use a color as the background, which will be tiled over it. You can also choose from solid or gradient colors. Click "Create" when finished. This will open the Scene Designer.
- Place tiles - The tilesets included in your kit will load on the right side of the window. Click the Pencil tool on the left menu, then click the tile you want to use. You can then lay tiles on your scene. Click and drag with the mouse to lay double tiles.
- Put the actor. Click the Actors tab above your tileset to switch to your available actors. You must create one beforehand in order for it to appear in this list. Click the actor you want to place, and click on the scene where you want him to appear. If you press Shift, the actor will move there.
- Added gravity. Click the “Physics” tab at the top of the window, then enter a value into the “Gravity (Vertical)” box. Entering 85 will simulate real earth gravity.

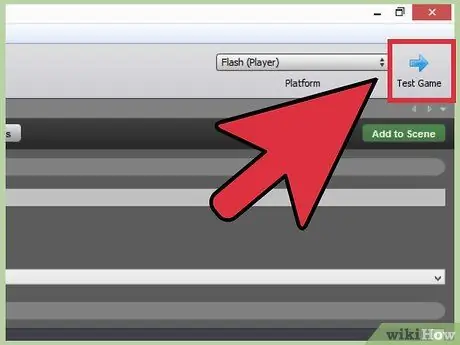
Step 8. Test the game
Once you've created the scene and put in some actors, you can test the game. Click the “Test Game” button at the top of the screen to play what you have now created. You can use the keys you set to control your player character.
Look for any aspect that isn't working, and try to fix it. For example, is the enemy behaving properly? Can you beat the enemy? Are there unreachable platforms or impassable chasms? Return to the relevant area of your game editor to fix any issues you find. It may take a little time, but the end result will be more fun and easy to play

Step 9. Add more
Now that you have a working and playable scene, it's time to build the whole game. Add levels and challenges, and keep testing your add-ons to make sure they're fun and work right.

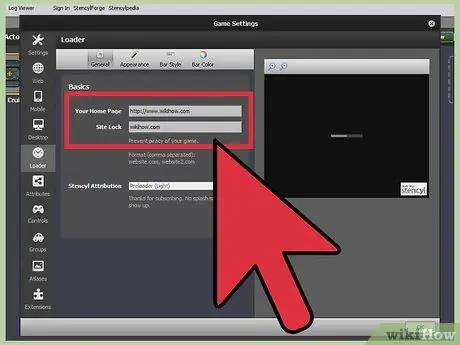
Step 10. Site Lock your game
If you will be uploading the game on a site that hosts Flash games, or uploading it to your own site, you should use “Site Lock”. This will prevent your game from being played if it is not on the list of allowed sites.
- Open “Game Settings” from your “Resources” tree. Select the “Loader” section. Enter the sites you allow into the “Site Lock” box, separated by commas and no spaces. For example, newgrounds.com, kongregate.com.
- While still on this screen, enter your home page into the “Your Home Page” box, if you have one. This will allow players playing your game to link to your site/

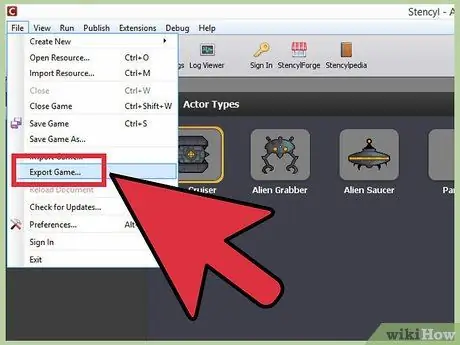
Step 11. Export the game as Flash
Once you are happy with your game, you can export it to Flash format. This will allow you to upload the game to a site that hosts Flash games, or to your own website. Click ''Publish''' (Publish) select "Web" then click "Flash". Save the file in an easy-to-find location on your computer.

Step 12. Publish the game
Once you have a Flash (. SWF) file, you can upload it to a site of your choice. There are several sites online that host Flash games, and some may even allow you to earn money from ad revenue. You can also upload games on your own website, but you should make sure you have the bandwidth to accommodate players should the game become popular.
- Check out this guide for uploading games on your own website.
- If you want to upload your game to a site like Newgrounds or Kongregate, you will need to create an account and then go through the upload process for those sites. Terms will vary for each site.
- If you want to publish your game to Stencyl Arcade, you can do so from within the Stencyl program. Click ''Publish''' select "Stencyl" then click "Arcade". The game will automatically upload, so make sure you're happy with the name before doing this. Stencyl Arcade has a file size limit of MB.
Method 3 of 3: Using Construct 2

Step 1. Download and install Construct 2
This program allows you to create HTML5 games with very little coding. You will need to set a few variables, but this is all done via the menu with no coding required.
Construct 2 is free, although some features are limited except for upgrading. The free version cannot publish to platforms other than HTML5

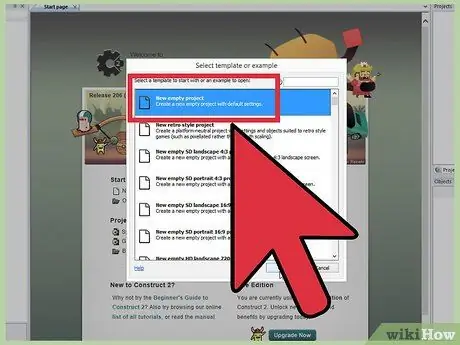
Step 2. Create a new project
When you first start Construct 2, you are greeted with a Welcome menu. Click the “New Project” link to start a new game. There are also some examples that you can use to see how to build a basic game.
When starting a new project, you will be presented with a list of templates. For your first project, we recommend starting with a blank project. This will let you get used to the basics without the templates getting in the way

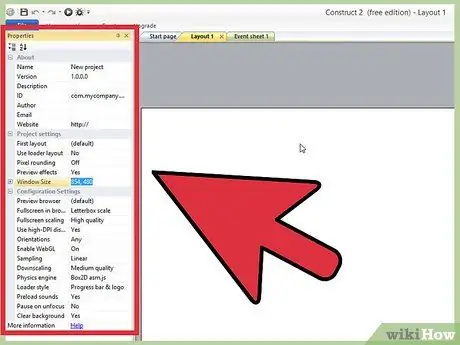
Step 3. Adjust your project settings
On the left of the project window, you will see a series of objects in the Properties frame. You can use this to set your screen size and enter your game and company information.

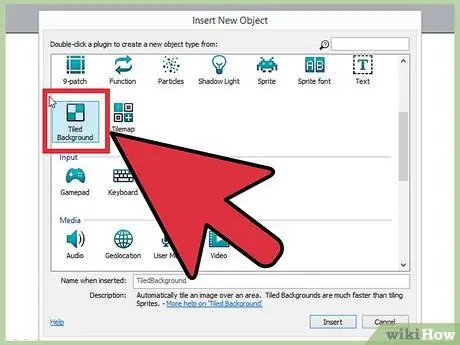
Step 4. Enter the background
Double-click the layout. Select “Tiled Background” from the General section. Click your layout to place the background. This will open the background editor. You will need to create your own using image editing software, or download textures from several online locations.
- Set the background to the layout size. Do this by selecting the background object and resizing it in the Properties frame.
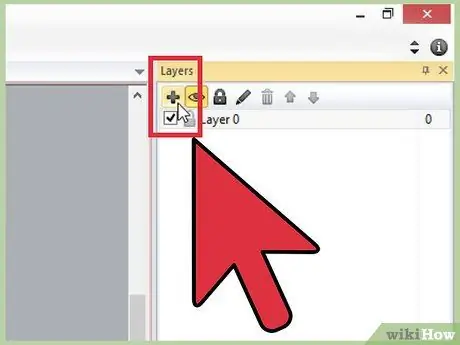
- Rename the layer and lock it. You should lock the layer to avoid accidentally moving it when placing other objects. Click the “Layers” tab on the right side of the screen. Select the layer, and click the Pencil button. Name the layer “Background”, then click the “Padlock” button to lock the background.

Step 5. Create a new layer
On the layers tab, click the “+” button to create a new layer. Name it "Main". This will be the layer where most of your game objects will reside. Make sure that the Main layer is selected before proceeding.

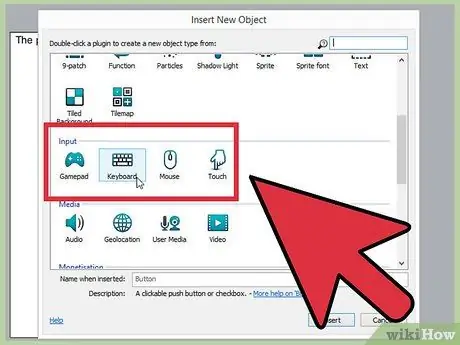
Step 6. Add input for your game
In Construct 2, your input needs to be added as an object to your game. It is invisible, and will enable use of the keyboard and mouse in the project.
Double-click the layout and then select “Mouse” from the input section. Do the same to insert the “Keyboard” object

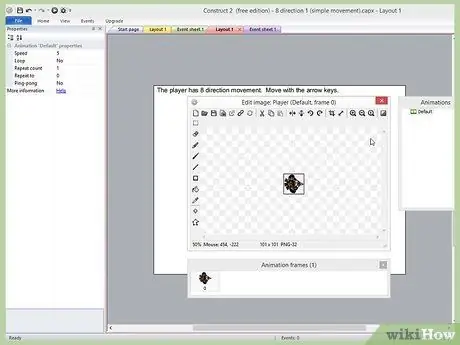
Step 7. Add objects
Now it's time to add some game objects into your layout. Double-click the layout and select “Sprite” from the general section. Use the crosshairs to select where you want to place the Sprites. An image editor will open, allowing you to load an existing sprite or create a new one.
When, you select a sprite in the layout, the sprite property will load on the left frame. Rename sprites so you can identify and refer to them more easily

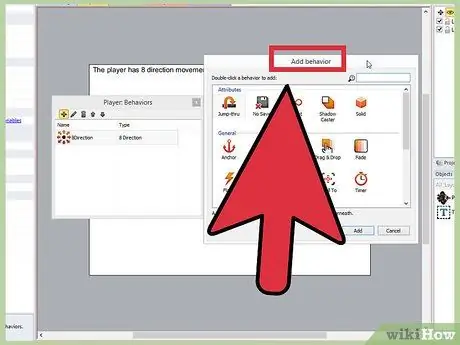
Step 8. Add behavior to your object
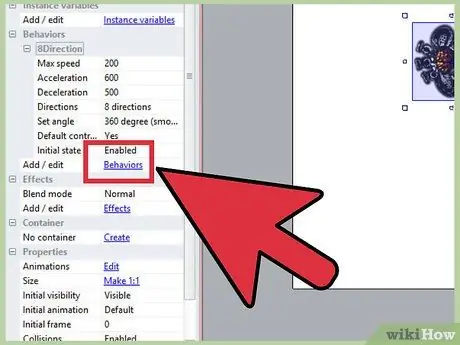
To add a behavior, click the object you want to add a behavior to to select it. Click the “Add/edit” link in the Behaviors section of the Properties frame. A list of available behaviors will appear.
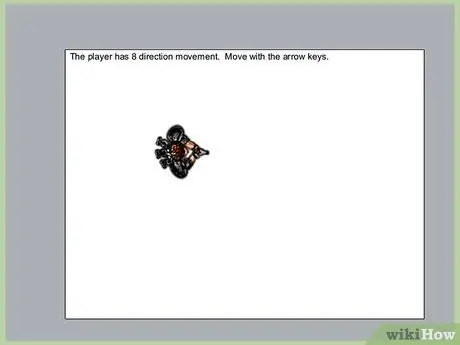
Behaviors are preconfigured pieces of logic that let you quickly add usability to your objects. You can choose from a wide variety of pre-built behaviors that can provide a wide variety of uses. For example, to make a solid floor, give it a "Solid" behavior. To move the character in 8 directions, give the behavior "8 direction movement"

Step 9. Change the behavior properties
You can edit the behavior to suit the way your object works. You can change the values to change the speed, direction, and other properties.

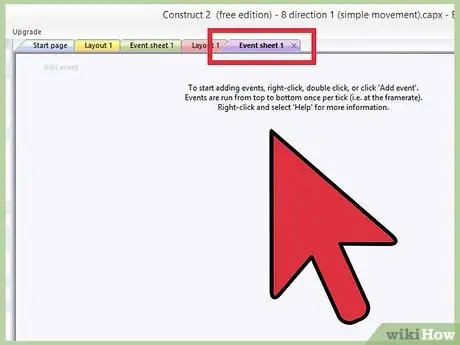
Step 10. Understand how events work
Events are a list of conditions, and are what the game escapes. If the condition is reached, the event occurs. If the condition is not met, the event does not occur. The event page usually runs about 60 times per second. Each run is called a "tick".

Step 11. Create an event
Double-click the Events page. A list of available objects will appear. Select the object for which you want to create an event, or you can create a System event.
- Choose when the action occurs. After selecting an object, you will be asked to choose when the event occurred. This can be based on other events or at a specific time. "Every tick" always.
- Add action. You will be asked to select one of your objects. Choose from a list of actions. For example, if you are creating a shooter, and want the player character to always be facing the mouse, you would create a "Point of view facing position" action on each tick set on the player object. When prompted for coordinates, enter “Mouse. X” for X and “Mouse. Y” for Y. This will make the player's ship always face the cursor.

Step 12. Add more events and behaviors
This is the backbone of your game. Adding and improving behaviors and events will help you create unique and fun games that people will want to play. Experiment with different events to try to get the game you really want.

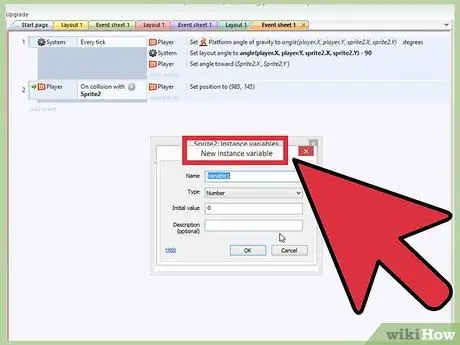
Step 13. Add variables
There are two types of variables in Construct 2: instance variables and global variables. It allows you to create scores for your objects and games, such as health, time limit, score, and more.
- Instance variable - Instance variable is assigned to a single object. This is used for things like enemies and player health. You can add an instance variable after selecting an object by clicking the 'Add/edit' link in the Variables section of the Properties frame. Give the variable a name that can refer to the event, as well as an initial value.
- Global Variable - Global variables are variables that are assigned to the entire game. It's used for things like player scores. To create a global variable, go to the Events page and right-click on an empty space. Click “Ass global variable”, give it a name so that it can be referred to in the event, then enter an initial value.

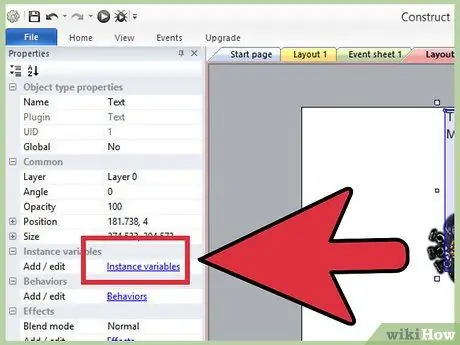
Step 14. Create interfaces
When creating interfaces, it's usually best to do so on a new layer. This is because the interface very rarely moves or changes, so it's better to put it on a locked layer. In the Properties frame for the new layer, set “Parallax” at 0. This will hold the layer shifted as the screen moves.
Use text boxes and variables to create your interface. You can set your text box to display health, score, ammo or whatever the player needs to see periodically

Step 15. Test and revise your game
Now that you have some objects on screen with events and behaviors, you can start testing and adding content. Click the “Play” button at the top of the screen to help and test the game. Take note of anything that isn't working, and try to fix it so that your game is playable and enjoyable.

Step 16. Export your game
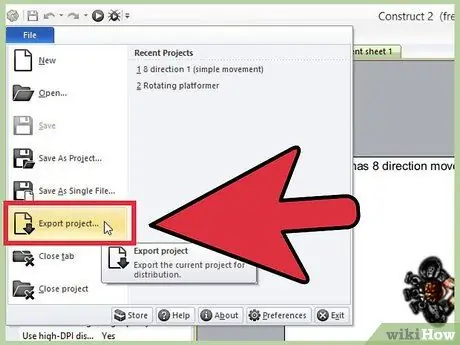
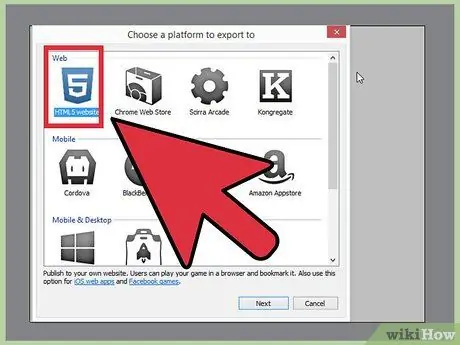
If you are satisfied with your game, you can export it so that it can be uploaded to a website and played by anyone. To export the game, click on the “File” menu and select “Export”. Save the project to a location that is easy for you to find.

Step 17. Publish the game
There are several sites that allow you to upload HTML5 games for others to play. You can also add games to your own website. Check out this guide for details on how to upload games to your own website.
Tips
- If you're more interested in learning the code behind Flash games, you can use Flash Builder and ActionScript3 code to build games. This will take longer but can result in a more unique experience. See the program guide in ActionsScript3.
- Pay homage to any source from which you drew ideas and content, and to anyone who helped you create the game.






