- Author Jason Gerald [email protected].
- Public 2024-01-31 09:30.
- Last modified 2025-01-23 12:04.
This wikiHow teaches you how to place an image on top of another using a free application on Windows and Mac computers. Image overlays can be anything from placing one image on top of another to creating a collage with multiple images.
Step
Method 1 of 5: Setting Up Overlays

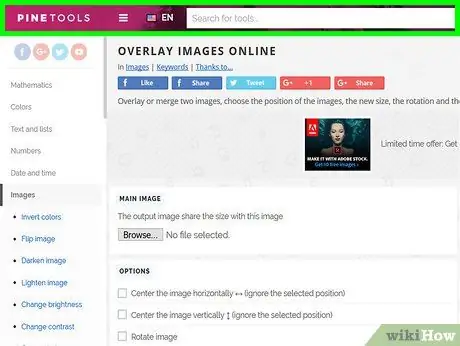
Step 1. Try using PineTools
If you just want to create a simple collage using different transparencies, you can do so using online tools without the need to download and install GIMP.
You can't use PineTools to insert a new photo, such as a celebrity, into a base photo to make people believe that the edit is a real photo

Step 2. Place all photos in one location
This makes it easier for you to select them when you want to add photos to be used as layers in the project you are working on.
You may have to make a copy of the photo to use. How to do it: select the photo you want, press Ctrl+C (on Windows) or Command+C (for Mac), then paste it where you normally use it, like the desktop

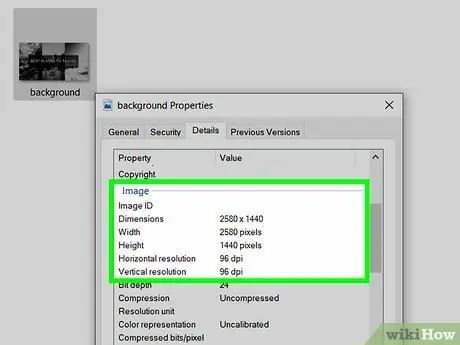
Step 3. Find out the main image size
Once you've determined the image you want to use as the background in your final edit, find the image's width and height (in pixels) so you can create a canvas of the same size. How to do it:
- Windows - Right click on the photo, select Properties, click Details, and look for the number to the right of the " Dimensions " heading (you may need to scroll down).
- Mac - Select a photo by clicking on it, click File, choose Get Info, and check the " Dimensions " heading in the " More Info " section (you may have to click on the heading More Info first).

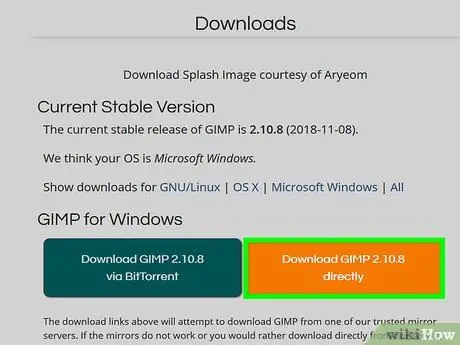
Step 4. Download and install GIMP
Depending on the operating system you are using, do the following:
- Windows - Go to https://www.gimp.org/downloads/, then click Download GIMP directly, double-click the setup file you downloaded, then follow the on-screen instructions.
-
Mac - Go to https://download.gimp.org/mirror/pub/gimp/v2.8/osx/ using a web browser on a computer, click the link gimp-2.8.10-dmg-1.dmg, double click the DMG file, then click and drag the GIMP logo into the " Applications " folder, then follow the instructions given.
On a Mac, you may need to verify your installation before you can install GIMP

Step 5. Run GIMP
After installing GIMP, continue the process by opening this app. Next, you can start overlaying the photos:
-
Windows - Click Start
type gimp, and select GIMP at the top.
-
Mac - Click Spotlight
type gimp, click GIMP twice, then click Open when requested.
Method 2 of 5: Crop Photos

Step 1. Open the photo you want to crop
This is the photo that will be placed on top of the base photo. How to open a photo:
- Click File
- choose Open…
- Select the desired photo.
- Click Open

Step 2. Add an alpha channel to the photo
This lets you save the cropped portion of a photo as clip art instead of as a cropped photo on a white background. How to add an alpha channel:
- Click Layers
- choose Transparency
- Click Add Alpha Channel

Step 3. Open the "Free Select" tool
Press the "M" key on your computer keyboard, or do any of the following:
- Click Tools
- choose Selection Tools
- Click Free Select

Step 4. Draw a line around the part you want to keep
Click and drag the mouse around the part of the photo that you want to add to the base photo.
- You can get better accuracy by repeatedly clicking on the line around the selected part instead of dragging the mouse.
- You must connect the end of the line to the beginning of the line in order to continue the process.

Step 5. Select the reverse of the selection
To highlight everything except the section you want, select the section by pressing M, then press Ctrl+I (on Windows) or Command+I (for Mac).

Step 6. Remove the reverse
Do this by pressing Del (Windows) or Command+X (Mac). Everything will be erased, except the selected part, leaving the background like a chessboard.

Step 7. Save the photo
Since the photo will be saved as a GIMP file (not-p.webp
Save As. How to do it:
- Click File
- Click Save As…
- Name the file, then save it in the same location as the base photo.
- Click Save

Step 8. Close photos that are open at this point
Do this by clicking X in the top right corner of the project window (at the top left on a Mac). When the photo is closed, the GIMP window remains open and empty. At this point, you can continue the process by overlaying the image.
Method 3 of 5: Overlaying Images

Step 1. Make a blank canvas the same size as the base photo
Open a new project with the same dimensions as the base photo:
- Click File
- Click New…
- Fill in the text fields " Width " (width) and " Height " (height).
- Click OK

Step 2. Open the base photo and the cropped photo
By opening the two photos as layers, you can align them with each other. How to do it:
- Click File
- Click Open as Layers…
- Select a photo location on the left.
- Hold down Ctrl (Windows) or Command (Mac) while clicking the photo's name.
- Click Open

Step 3. Move the photo layer you cropped
Do the following things to adjust the position of the cropped layer:
- Click Tools
- choose Transform Tools
- Click Move
- Click and drag the cropped layer.

Step 4. Resize the cropped layer
Do the following things if you want to resize the cropped image:
- Click Tools
- Click Transform Tools
- Click Scale
- Select the cropped layer.
- Click and drag the layer to resize it.
- Click Scale

Step 5. Review your edits
If your goal is to make the second image appear as if it were part of the first image, continue the process by flattening and exporting the project.
If you want to create a collage using different transparencies, continue the process to the next section
Method 4 of 5: Creating a Collage

Step 1. Open the Layers window
Do this by pressing Ctrl+L (for Windows) or Command+L (on Mac). The Layers window will appear at the top left. The base photo and cropped layers will be displayed inside the photo.

Step 2. Select the cropped layer
Select the layer preview that represents the cropped layer.

Step 3. Lower the layer's opacity
In the top Layers window, click the down arrow to reduce the opacity of the cropped layer.
You may have to reduce the opacity to 20 (or less) to get the desired effect

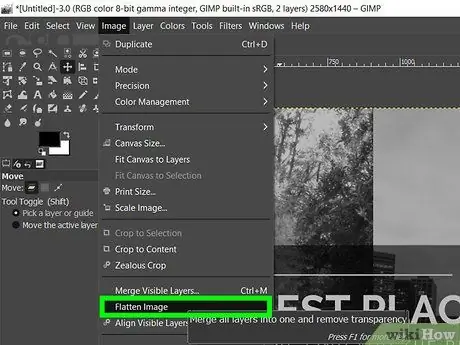
Step 4. Flatten the layer
Click tab Image, then select Flatten Image in the displayed drop-down menu. By doing so, all photos will be merged into 1 image.
This step is necessary so that you can export it as a single image

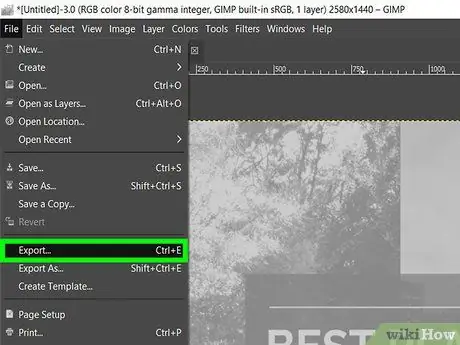
Step 5. Export the finished image
You can save the image as a-j.webp
- Click File
- Click Exports…
- Name the file.
- Specify the storage folder.
- Click Export
Method 5 of 5: Using PineTools

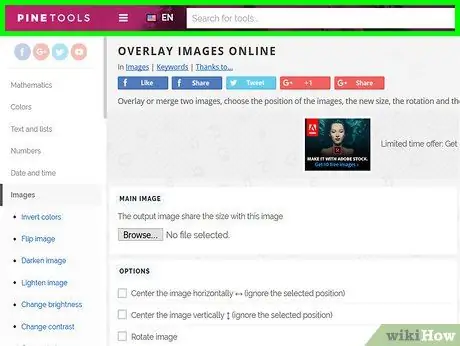
Step 1. Visit PineTools
Launch your computer's web browser and visit
PineTools is a website that provides a service for overlaying simple images without the need for installation or complicated menus

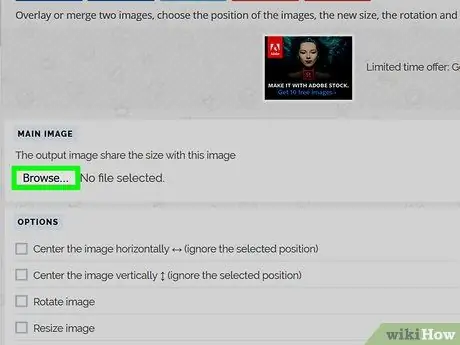
Step 2. Upload the base image
Click Choose file under the " MAIN IMAGE " heading, then select the image you want to use as the main image, then click Open.

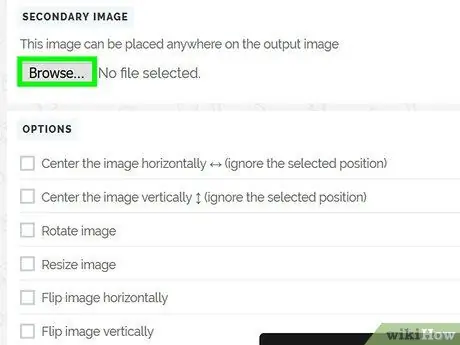
Step 3. Upload a photo of the coating
Click Choose file on the right side of the page under the " SECONDARY IMAGE " heading, then select the image you want to use and click Open. This image will be displayed above the first image.

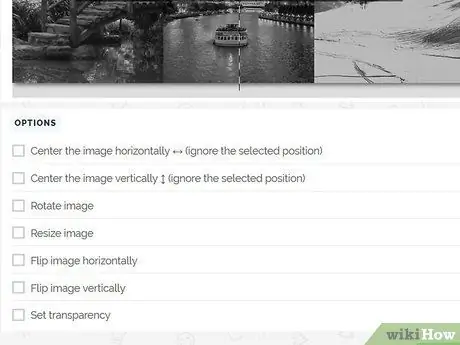
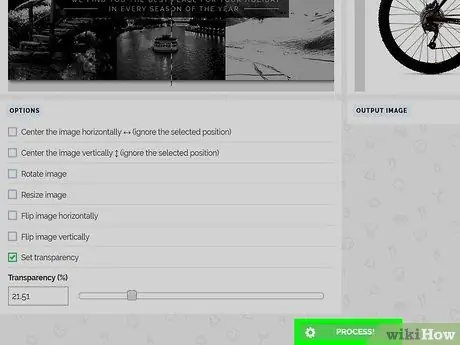
Step 4. Scroll the screen until you reach the " OPTIONS " section
It's on the left side of the page, under the " MAIN IMAGE " section.

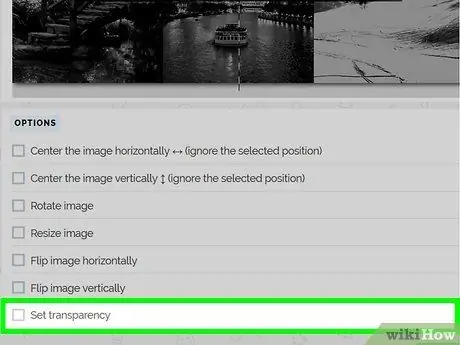
Step 5. Check the "Set transparency" box
This box is in the " OPTIONS " section. There is a " Transparency " slider under the checkbox.

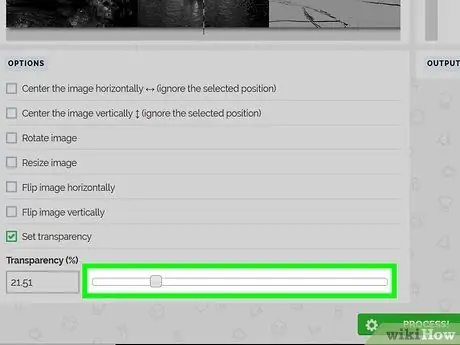
Step 6. Drag the " Transparency " slider to the right
Doing so will make the overlaid image appear transparent.
You may have to drag the slider to 70% (or more) to get the desired effect

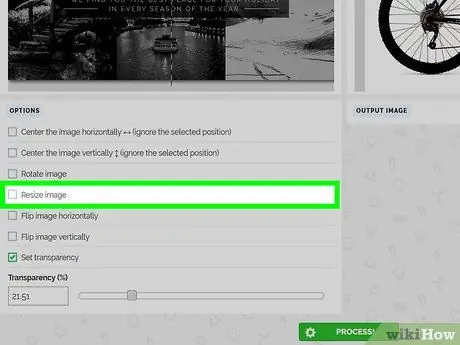
Step 7. Check other available options
For example, If you want to place the second photo in the center of the main photo, check one or both of the " Center " boxes.

Step 8. Click PROCESS
It's a green button at the bottom of the page. By doing so, the uploaded images will be merged with the settings that have been selected.

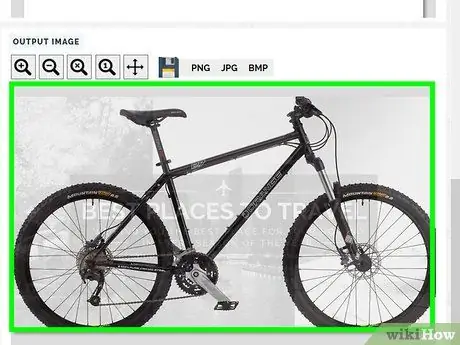
Step 9. Review the final result
In the " OUTPUT IMAGE " section on the right, the final image will be displayed according to the selected option.
You can set the options, then click PROCESS again to improve the final image.

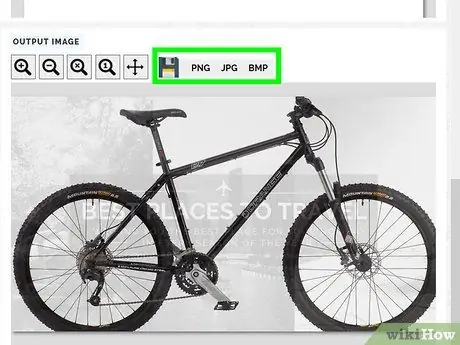
Step 10. Determine the file type
Click JPG or PNG in the " OUTPUT IMAGE " section to download the overlaid image in-j.webp" />






