- Author Jason Gerald [email protected].
- Public 2024-01-31 09:30.
- Last modified 2025-01-23 12:04.
The-p.webp
Step
Part 1 of 3: Downloading Images from the Web

Step 1. Run your preferred search engine
Double-click the browser icon on the desktop or complete the next step if you already have a default browser and open it.

Step 2. Find the-p.webp" />
Maybe you need a glitter effect on an edited image, a blank-p.webp
- Keep in mind that if you add the search keyword "images" after the content you want to search on Google, Yahoo, or Bing, the images will automatically be displayed.
- Make sure you insert the word "PNG" at the end of the search entry so that search engines only show-p.webp" />

Step 3. Find and click the desired-p.webp" />
If the search results show a black and white checkerboard pattern before You click on an image, the result is not a-p.webp" />
You can see the image size by hovering over the image in Google search results

Step 4. Wait for the image to finish processing
When you first click on an image, you need to wait for about 5 seconds for the plain white background to disappear. Keep in mind that it's okay to have a white and gray background image when you click on a-p.webp
When processed, the image will be displayed in the lowest possible quality. Once finished loading, the image will be displayed in the highest quality search engines can find

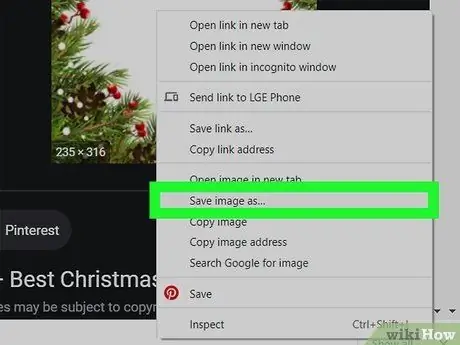
Step 5. Right-click the-p.webp" />
The color of the " Save Image As… " button will turn blue when clicked.

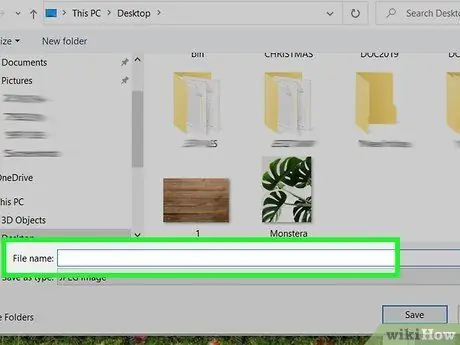
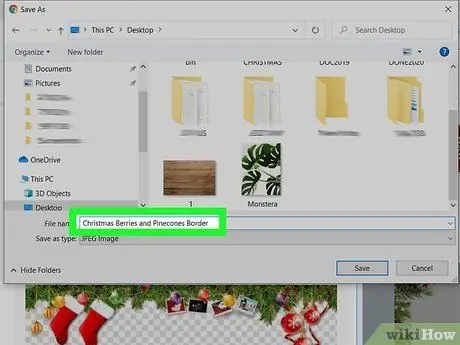
Step 6. Rename the file
By changing it, you can find files more easily. However, this step is optional as you can just save it with an existing name.
- Choose a name that is easy to remember and makes sense. If you downloaded a-p.webp" />
- Sometimes a shorter name is much easier. You can simply name the file as "PNG1" if that helps.

Step 7. Add image markers to the file
Bookmarks provide additional descriptions so you can find-p.webp

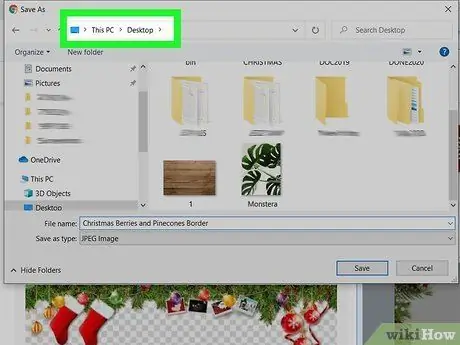
Step 8. Select the image storage folder
This is an important step because names and bookmarks won't help if you're looking for files in the wrong folder! The “Desktop”, “Documents” and “Downloads” folders are usually the directories used to store downloaded files, unless you are downloading files for projects that already have their own folders.

Step 9. Select the image type
Actually, you don't need to specify a file extension like “PNG”, “JPG”, or anything like that. You only need to select a file type if the extension bar displays an all files option (“All Files”) or a specific file type doesn't match. By selecting the image type, the file will not be saved as an.exe or.pdf file. This process makes it easy for you to open-p.webp

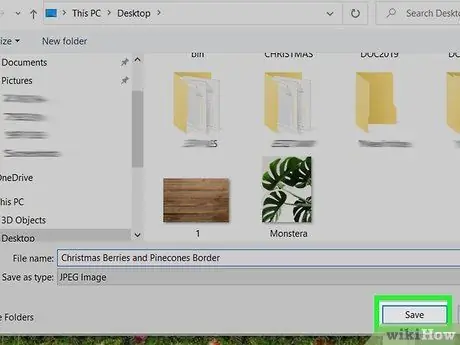
Step 10. Click the " Save " button and wait for the file to finish downloading
If the image is saved as a file other than [defined filename].png, look for another-p.webp
Part 2 of 3: Converting Downloaded Files

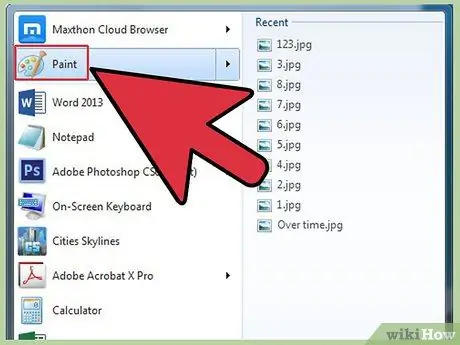
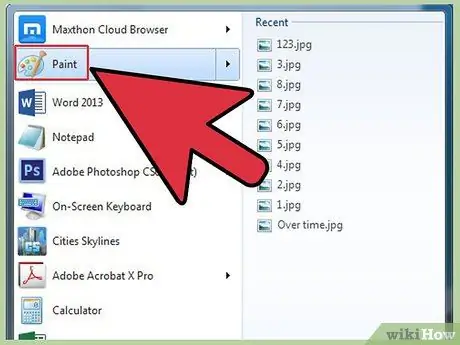
Step 1. Open an image editing program such as Paint (Windows) or Paintbrush (Mac)
Double-click the program icon on the desktop (if available), or click it from the list of programs on your computer.

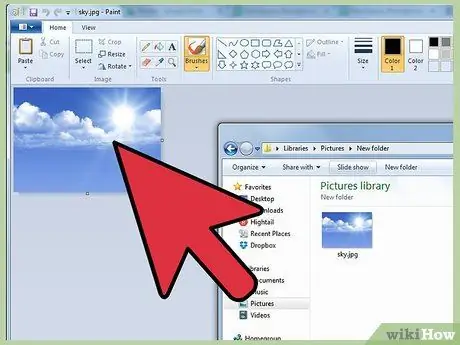
Step 2. Open the downloaded or saved image
Visit the image storage directory window. Click and hold on an image, drag it, then drop it into the editor window to display it.

Step 3. Edit the image
You can resize or scale the image before saving it to-p.webp

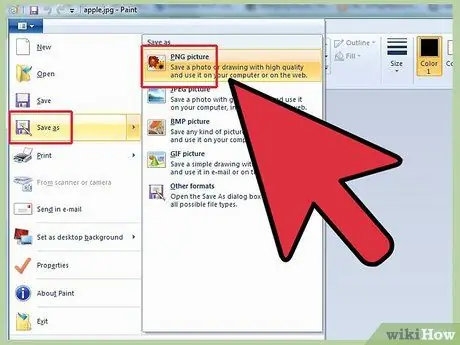
Step 4. Save the file in-p.webp" />
Click the " File " menu in the upper left corner of the editor window and select " Save as ".
- Enter a file name by typing the desired name in the “File Name” field.
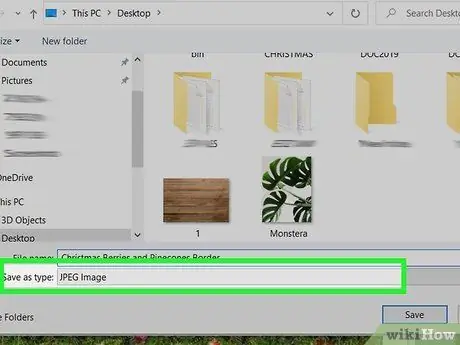
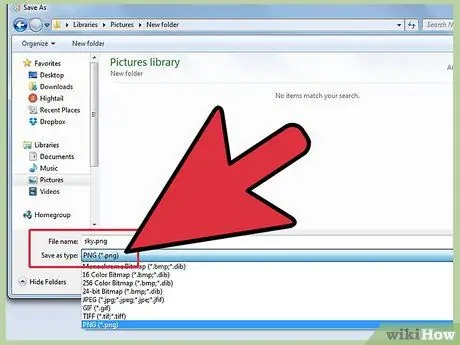
- Click the “Save as type” drop-down menu under the “File Name” column to view all compatible formats for image storage.
- Select “PNG” and click “Save”. The file will be saved in the same directory as the original file, but in-p.webp" />
Part 3 of 3: Converting Images Already Saved on Computer

Step 1. Find the image
Use a file browsing program to visit the directory where the image you want to convert to-p.webp

Step 2. Open an image editing program such as Paint (Windows) or Paintbrush (Mac)
Double-click the program icon on the desktop (if available), or click it from the list of programs on your computer.

Step 3. Open the downloaded or saved image
Visit the image storage directory window. Click and hold on an image, drag it, then drop it into the editor window to display it.

Step 4. Edit the image
You can resize or scale the image before saving it to-p.webp

Step 5. Save the file in-p.webp" />
Click the " File " menu in the upper left corner of the editor window and select " Save as ".
- Enter a file name by typing the desired name in the “File Name” field.
- Click the “Save as type” drop-down menu under the “File Name” column to view all compatible formats for image storage.
- Select “PNG” and click “Save”. The file will be saved in the same directory as the original file, but in-p.webp" />






