- Author Jason Gerald [email protected].
- Public 2023-12-16 10:50.
- Last modified 2025-01-23 12:04.
Many people use Google Sites to create websites. The website can be used to express oneself, or sell goods to consumers. However, the Google Sites support page is notoriously unclear and difficult to navigate. Adding images will greatly enhance your site, and make it look much more professional. Fortunately, in a few easy steps, you can add an image to your Google Sites web page.
Step
Method 1 of 2: Uploading Images to Google Sites

Step 1. Use the camera to take a photo, for example a photo of a house, a friend, or a pet
You can also find almost any kind of image on the internet. Since the Google Sites page is accessible to anyone, make sure you upload proper images.

Step 2. Download the image
If you are using images from a digital camera, connect the camera to a computer with a USB cable. A screen will appear, depending on the program you are using. Then, select Import Images. You can select an image to import, or an entire album. If you downloaded an image from the internet, click on the image (PC) or click on the image with two fingers (Mac).
Select Save As from the menu that appears. You will be asked to name the image. Choose a name that is easy to remember

Step 3. Visit Google Sites by entering an address or clicking on a bookmark
You can use any browser to access Google Sites, such as Google Chrome or Internet Explorer. Click the pencil-shaped "Edit" button in the upper-right corner of the window. You will be taken to the Edit Mode screen, where you can add or change images.br>

Step 4. Click the corner of a particular object or photo
The image you enter will appear below the object/photo. Press Return to space it out so the image doesn't fall directly under the object or text.

Step 5. Click the Insert button in the upper left corner of the browser
A menu will appear. Swipe up, then click Image.

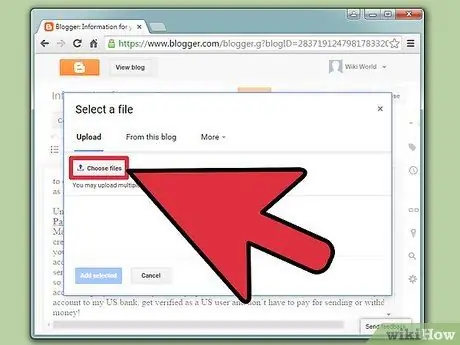
Step 6. Click Choose File or Browse. Select the image you want to insert from the computer. After selecting the image, you will see a preview of the image in the window. You can upload multiple images at once by clicking the Choose File button next to the image preview. Once you find the right image, double-click on the image to upload it to Google Sites.

Step 7. Create links to other sites
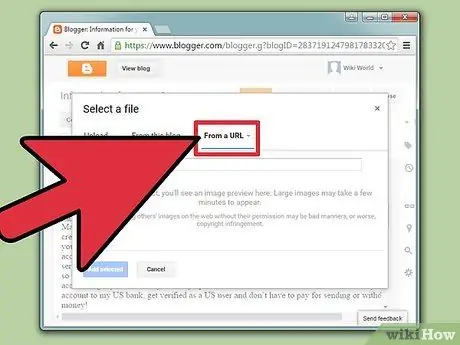
Instead of adding an image from your computer, you can link to an image from another URL. To do so, click Web Address from the Insert tab. You will be reminded to use copyright-free images. After agreeing to the warning, enter the URL in the text box that appears.
If the URL you entered is correct, the image will appear in the box, although you may need to wait for the image to appear. Check the displayed image. If the image doesn't appear, double-check the URL you entered

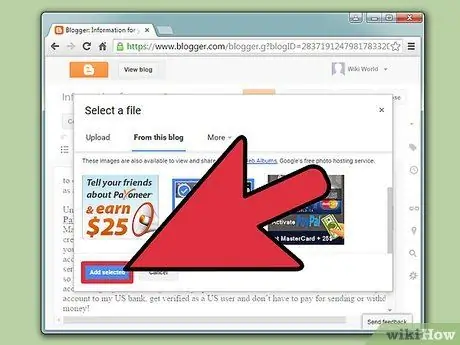
Step 8. Click the OK button in the lower left corner of the window
The image will go to your Google Sites site. Once the image is in, close all other windows, and adjust the appearance of the image.
Method 2 of 2: Formatting Images on Google Sites

Step 1. Click on the image to drag it to the desired place
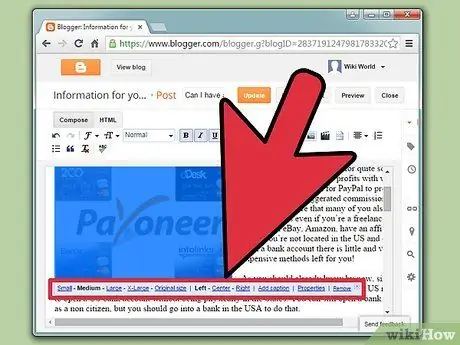
Once the image is clicked, a blue box with various options will appear above the image. You can view links, as well as reposition and adjust the layout of the image against the text. Try the various options that appear.

Step 2. Create a frame for the image
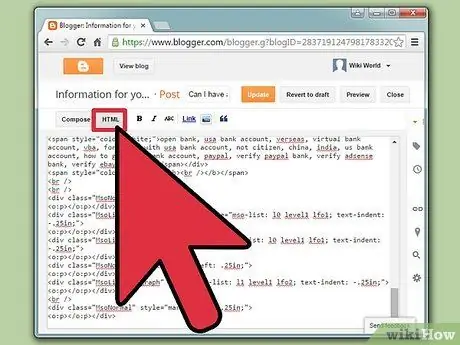
Click the HTML tab in the top right corner of the Google Sites screen. When the image link appears, add the code according to the frame you want. An image link will appear between the two symbols, like this:. Enter the code at the end of the address, but before the last symbol.
- Example:. The code will add a black frame that is 1 pixel wide, and 5 pixels away from the image.
- Example:. The code will add a blue striped frame that is 5 pixels wide, and 15 pixels apart from the image.

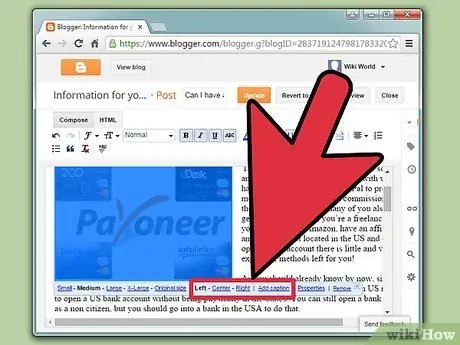
Step 3. Set the image layout
Go into Edit Mode, then click on the image. An editing window will appear. You will see the left, center, and right alignment. Click one of the lines to place the image. When finished, click Save.

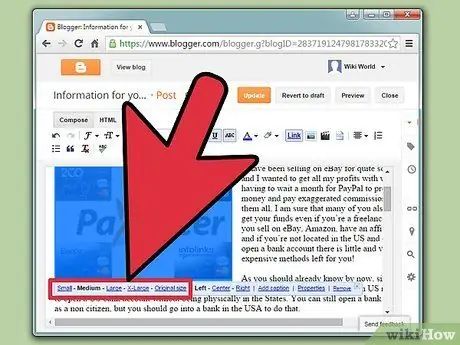
Step 4. Resize the image by visiting Edit Mode and clicking on the image
You can choose "S", "M", "L", or "Original" size. Click on the button to select the appropriate image size. After selecting, click Save.

Step 5. Save changes by clicking Save if your changes are not automatically saved
Now, the image has been inserted into the web page. Don't forget to save your changes so you don't have to redo them.
Tips
- Try different types of code to create beautiful frames. You can create simple frames to complex ones, depending on the code you're using.
- Also try the various options available. You can flexibly edit images, resize them, or place them at the other end of the page.
Warning
- Don't forget to recheck the page and save changes.
- Make sure the image you enter is appropriate. The image will appear when people visit your Google Sites site.






