- Author Jason Gerald [email protected].
- Public 2024-01-19 22:11.
- Last modified 2025-06-01 06:05.
This wikiHow teaches you how to create and edit a free website using Google Sites. You must have a Google account in order to create a Google site.
Step
Part 1 of 5: Creating a Site

Step 1. Open Google Sites
Visit https://sites.google.com/ via a web browser. After that, the Google Sites page will be displayed if you are already signed in to your Google account.
If you're not logged into your account, enter your email address and password before continuing

Step 2. Click the New Google Sites button
It's on the left side of the page. After that, the most recent version of Google Sites will be displayed.

Step 3. Click "New"
It's a red circle button marked with a white "+" in the lower-right corner of the page. After that, your new site page will be opened.

Step 4. Enter the title of the main page
Type the title you want to use into the " Your page title " field at the top of the page.

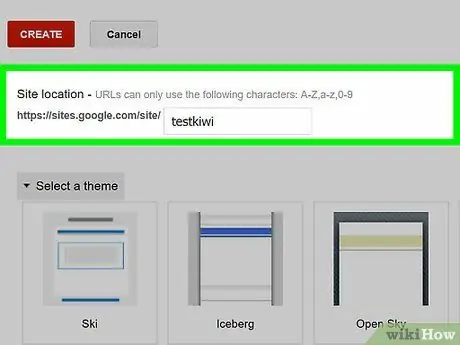
Step 5. Create a Google website address
Click the "Enter site name" field in the upper-left corner of the page, then type in the word or phrase you want to use for your Google site.
The site name used must be unique so you may be asked to choose a unique and different site name

Step 6. Upload a cover photo
You can add a photo at the top of the main page by hovering over the photo at the top of the page, clicking “ Change image ” below the image, select “ Upload ” in the drop-down menu, select the photo you want to use, and click the “ Open ”.

Step 7. Click PUBLISH
It's a purple button in the top-right corner of the page.

Step 8. Click PUBLISH when prompted
After that, your Google site will be created with the domain
https://sites.google.com/view/sitename
Part 2 of 5: Opening the Site Editor

Step 1. Go to your website
Visit
https://sites.google.com/view/sitename
(replace sitename with your Google site address). After that, your Google site will be displayed.

Step 2. Click the "Edit" button
It's a pencil icon in the lower-right corner of the page. After that, the editor window for your Google site will appear.

Step 3. Review the available editing options
On the right side of the page, you can see a column with several options. This column is divided into three main tabs:
- “INSERT” - This option allows you to add a text box or photo, or mount a document or video from another website (or Google Drive).
- “PAGES” - This option allows you to add new pages to your site (eg “About” page).
- “THEMES” - This option is used to add different themes to the site. Themes will change the appearance and layout of the website.

Step 4. Remember to review the changes
Whenever you make significant changes (eg adding a text box) to your site, you can preview the site's appearance directly by clicking the eye-shaped " Preview " button at the top of the page.
- It's a good idea to review the changes before publishing any updates.
- When reviewing a site, you can click on a different screen size in the lower right corner of the page to see how the website will appear on computer, tablet, and mobile screens (from right to left).
Part 3 of 5: Entering Content

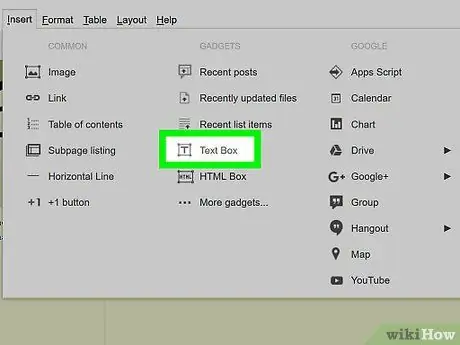
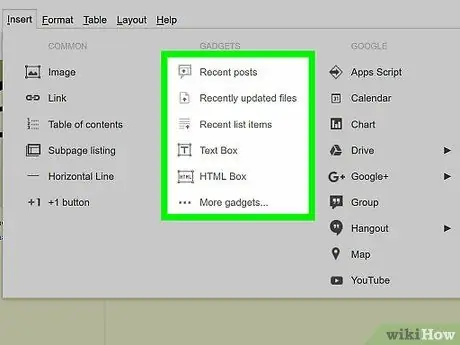
Step 1. Click the INSERT tab
It's in the top-right corner of the page. By default, this tab opens when you access the editing window.

Step 2. Enter the text box
Click text box ” at the top of the column.

Step 3. Add a divider
Click element Divider ” to add below the text box.

Step 4. Move elements around the page
You can click and drag the divider to move it above the text box, or click and drag the left end of the text box to move the text box itself.

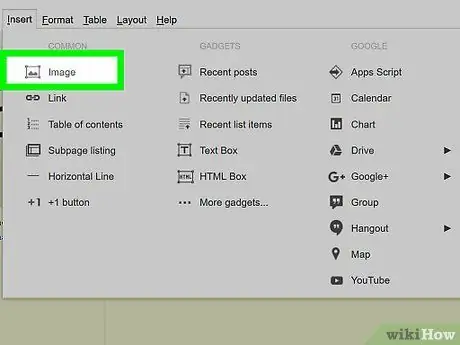
Step 5. Add images
Click " Images ” at the top of the column, select the image storage folder, click the image you want to add to the website, and select “ Select " After that, the image will be added to the center of the page. You can resize it or move it around the page.
You can upload photos to Google Drive and select them directly from Google Sites

Step 6. Enter other content
The content you enter will vary depending on what you want to add to your site. However, you can submit the following content to the website:
- Google Drive Documents - Click “ Google Drive ” in the right column, then select the desired file.
- YouTube / Google Calendar / Google Maps - Click one of the titles in the right column and follow the prompts that appear on the screen.
- Google Docs - Click one of the document types shown under the " Google Docs " heading in the right column, and follow the prompts that appear on the screen.

Step 7. Finish creating the main page
After adding and organizing the content on the main page, you can move on to the next step.

Step 8. Publish changes
Click the button PUBLISH ” in the upper-right corner of the web page. The editing window will not close, but the changes made will be saved.
Part 4 of 5: Adding Pages

Step 1. Click the PAGES tab
This tab is at the top of the right column of the editor window. After that, a list of pages owned by your website will be displayed. On this list, the only available page is the “Home” page.

Step 2. Click the “Add page” icon
It's a paper icon in the lower-right corner of the page. After that, a pop-up menu will be displayed.

Step 3. Enter the page name
Type in the name you want to use for the new page. For example, if you want to create a download page, type Downloads or a similar name.

Step 4. Click DONE
It's at the bottom of the pop-up menu. After that, the page will be added to the website.

Step 5. Edit the page as needed
As with the main page, you can add elements and files, and change the position of various page content/elements.

Step 6. Click the PUBLISH button once done
The changes will be saved and the page will be displayed in the live version of the website.
Part 5 of 5: Applying the Theme

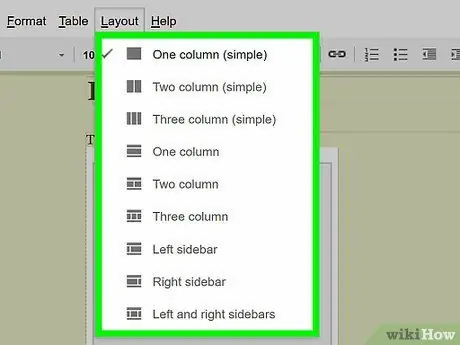
Step 1. Click the THEMES tab
This tab is at the top of the column that appears on the right side of the page.

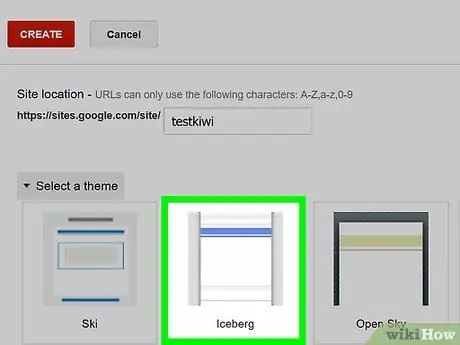
Step 2. Choose a theme
Click the theme you want to review. After that, the website theme will change in the main window.

Step 3. Choose a theme color
Click one of the colored circles under the theme name to preview its colors.
Different themes, different color palettes available for these themes

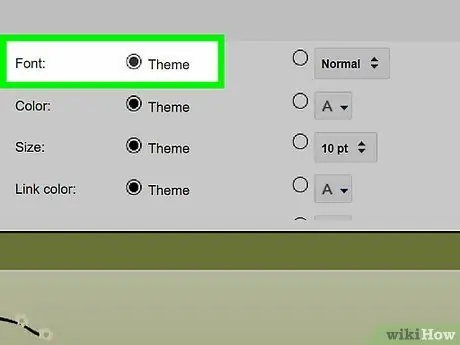
Step 4. Click on Font styles
This drop-down box is below the colored circle, under the theme name. After that, a drop-down menu will be displayed.

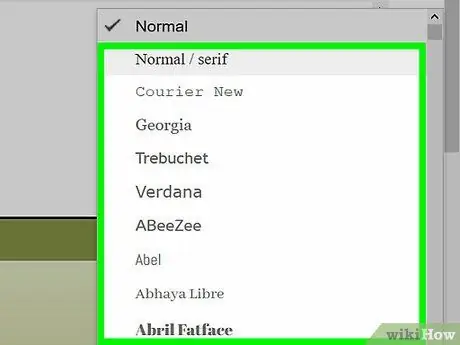
Step 5. Click the name of the font
After that, the font will be selected and applied to the website preview.

Step 6. Click PUBLISH when done
The changes will be saved and you will be taken to see the website live (just like when someone else is accessing it over the internet). At this point, you can re-add pages or content, and change the theme to your heart's content.






