- Author Jason Gerald [email protected].
- Public 2023-12-16 10:50.
- Last modified 2025-01-23 12:04.
The app market is always changing and evolving, and successful app creation can catch the eye of anyone who sees it. Do you have a great idea for an iPhone app? iPhone apps are easier to build than they seem. Although you need to learn a programming language, interface design can be done with graphical tools. Making apps takes time, patience and a willingness to learn but maybe you can make the next Flappy Bird! See step 1 below to get started.
Step
Method 1 of 5: Setting Up the Development Environment

Step 1. Download and install Xcode
Xcode is a development environment used to develop iPhone applications. Xcode is free to download from Apple, but requires OS X 10.8 or later. There is no official way to run Xcode on a Windows or Linux computer. This means that if you want to develop iPhone apps but don't own a Mac, you'll need to buy a Mac first.
To develop iOS 8 apps, you'll need Xcode 6.0.1 and the iOS 8 SDK, both available for free from Apple. The iOS 8 SDK contains a number of new APIs that let you create new user experiences, including iCloud and Touch ID integration

Step 2. Install a good text editor application
While you can write programs with Xcode, you can work with code more easily if you have a special text editor for programming. Textmate and JEdit are two very popular choices.

Step 3. Install a vector graphics application
If you are planning to create a custom design for your app, you need to install a good vector app. Vector graphics can thrive without sacrificing quality, and are essential for beautiful applications. Examples of good vector programs are CorelDraw, Adobe Illustrator, Xara Designer, and Inkscape, or use Drawberry, a good free vector image editor. Drawberry is not as good as professional programs, but it is good enough for novice users or users who don't want to pay because they rarely use the program.

Step 4. Understand Objective-C
Objective-C is a programming language used to create functions in iPhone applications, and handle data and object manipulation. Objective-C belongs to the C language family, and is an object-oriented language. If you understand C or Java, Objective-C should be easy to understand.
- While you can build basic applications without understanding Objective-C, you can't build advanced functions without writing the code yourself. Without Objective-C, you can only make your app move between screens.
- There are many Objective-C tutorials available online and in book form. If you want to really learn iPhone programming, you can learn it comfortably because you have a lot of resources.
- Popular Objective-C communities include the Apple Developer Forums, the iPhoneSDK group on Google, and Stack Overflow.

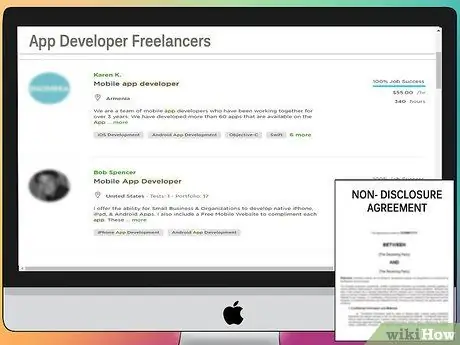
Step 5. Consider paying a third-party developer
If you're not interested in learning Objective-C, or can't design apps, there are plenty of freelancers and development teams that can handle all aspects of app development for you. Paying a third-party developer can be a complicated process, but it can help you if you don't like programming. Make sure everyone involved in the project signs a nondisclosure agreement, and make sure a payment structure is in place before the project starts.
ODesk and Elance are two of the most popular freelance service providers on the internet, and both have hundreds of developers and artists of varying skill levels

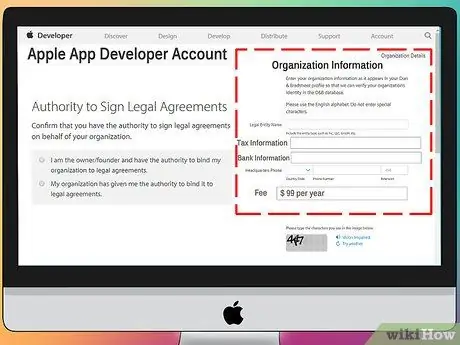
Step 6. Create a developer account
To deploy your app on the App Store or give it to others to test, you need to have an Apple developer account. This account costs $99 per year, and will require you to enter tax and banking information.
You can create an account on the iOS Dev Center site

Step 7. Download the sample application
Once you've created a developer account, you'll have access to Apple's developer resources, including sample projects that can shed some light on how app development is done. Find examples related to the application you are about to build and experiment with them in Xcode.
Method 2 of 5: Planning Apps

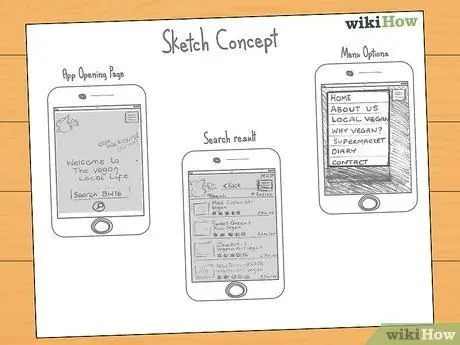
Step 1. Define your concept
Before you open Xcode for the first time, you need to have a well-thought-out plan for your app and features, such as a design document that includes all of the app's functionality, scribbles of a prospective app interface and flow between screens, and a basic idea of the system to be implemented.
- Try to be "loyal" to your design documents when you build your app. This will help you focus on the features you want.
- Try to draw one small doodle for each screen in your app.

Step 2. Determine your market share
Your app's market share will determine how your app looks and functions. For example, an agenda app will have a different market share than a bloody shooting game.

Step 3. Determine the need for the application
If your application is a utility application, it must either be a solution to an unsolved problem, or a better solution than the available one. If your app is a game, your app should have features that make it different from other games and appeal to a specific group of players.

Step 4. Consider your content
Your app's interface is defined by the type of content that will be displayed to app users. For example, if your app is an app about photography, you should create an interface that makes it easy for users to view and browse photos.

Step 5. Implement a good interface design process
The interface you design should not get in the way of the user. That is, the selection button must be clearly visible, and the user should not question the function of a button. If you use icons, the icons you use must represent their function. Navigation on the app should be smooth and natural.
Interface design is a combination of art and science. You may need to change your design many times in your project
Method 3 of 5: Creating the App

Step 1. Create a new project in Xcode
Open Xcode, and start a new project from the File menu. Select "Application" from the "iOS" bar on the left of the window. From the Templates section, select "Empty Application".
- There are various templates designed for various tasks. Start with a blank template until you are comfortable with the development process. You can try more advanced templates when you understand how app creation works.
- You will be asked to enter the product name, company identification, and class prefix. If you haven't received company identification from Apple, enter com.example. For the prefix, enter XYZ.
- Select "iPhone" from the Devices menu.

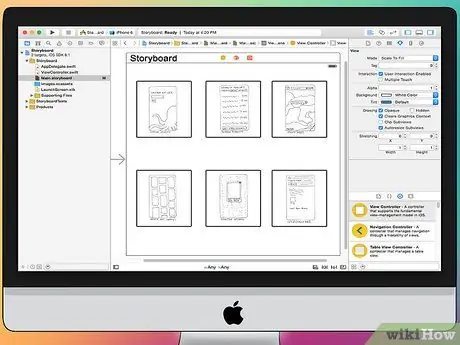
Step 2. Create a Storyboard
A storyboard is a visual representation of the entire screen in your app, and shows the entire screen and its transitions. The Storyboard tool will help you build the flow of your app.
- Click File > New > File
- Under the iOS options, click "User Interface".
- Select "Storyboard", then click Next.
- Select iPhone from the Devices menu, then name it "Main". Make sure the file is saved in the same location as your project.

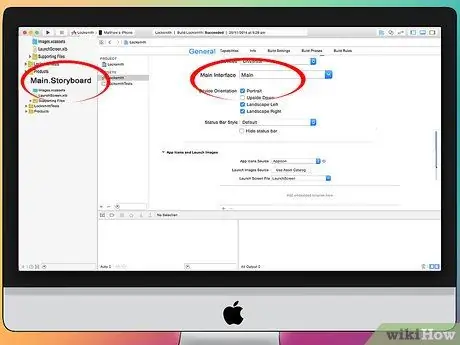
Step 3. Apply Storyboard to your project
Once you've created a Storyboard, you need to implement it as the main interface of your app. This will open the Storyboard when the app is opened. If you don't implement Storyboard, nothing will happen when the app is opened.
- Click your project name in the left navigation tree
- Find Targets in the mainframe and select your project from the Targets list.
- Find the Deployment Info section on the General tab.
- Enter Main.storyboard in the "Main Interface" field.

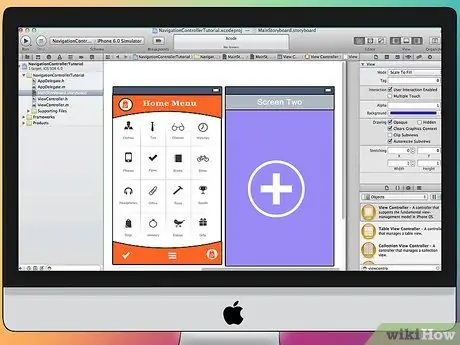
Step 4. Enter your first screen using the display controller
This controller controls how the content is viewed by the user. There are a variety of view controllers available, including standard and table views. You need to add a view controller to your Storyboard, which tells the app how to display content to the user.
- Select the "Main.storyboard" file in the project navigation. You will see a blank canvas in the Interface Builder window.
- Find the Object Library at the bottom of the right frame, and it can be started by clicking on the little cube icon. This will load a list of objects that can be added to your canvas.
- Click and drag the "View Controller" object onto your canvas. Your first screen will appear on the canvas.
- Your first "scene" has been completed. When the app starts, the display controller will load your first screen.

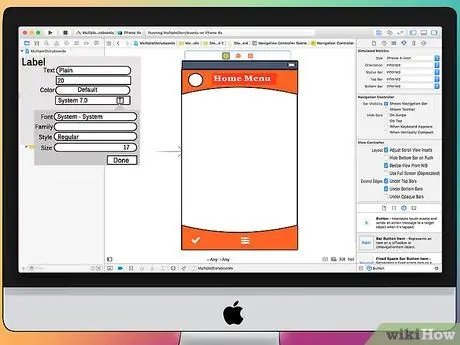
Step 5. Add interface objects on your first screen
After you set up the view controller, you can fill the screen with the interface objects you need, such as labels, text fields, and buttons. Interface objects can be found in the Object Library list -- the location where you can find the View Controller just now.
- Click and drag an object from the list to drag it onto the screen.
- Most objects can be resized by clicking and dragging the box in the corner of the object. When you resize an object, a grid will appear on the screen so you can make sure it's the right size.

Step 6. Change the object you entered
You can change the properties of each object. This allows you to create a unique and intuitive interface. For example, you can add sample text to a text field to help users fill it out.
- Select the object you want to modify and click the "Attributes Inspector" button at the top of the right frame. This button is in the form of a shield.
- Change the object according to your taste. You can change the font style, type and color, layout, background image, sample text, frame style, etc.
- The available options will depend on the object you want to modify.

Step 7. Add another screen
As your project grows, you may need to add more screens to display all the content your app needs. For example, if you are creating a to-do application, you need two screens: one for entering to-do entries, and one for displaying all entries.
- New screens are added by dragging and dropping a view controller object onto an empty part of your canvas. If you can't find a blank area on the canvas, click "Zoom out" until you find a blank area. Make sure you drop the view controller onto the canvas, not onto the existing screen.
- You can change the main screen by selecting the view controller you want to use from the project outline view. Click the "Attribute Inspector" button, and tick "Is Initial View Controller". For example, if you create a to-do application, you will use the to-do view screen as the main screen.

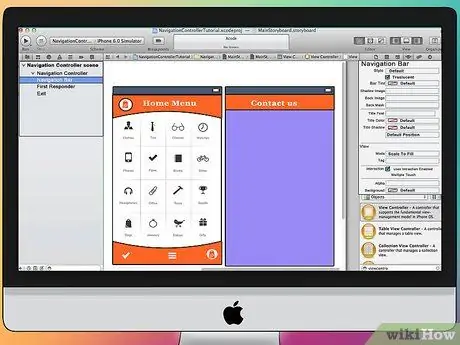
Step 8. Add a navigation bar
Once you have two screens, it's time to create a navigation bar so users can move between screens. You can use a navigation controller, which is a custom view controller. This controller adds a navigation bar to the top of your app, and allows users to move between screens.
- Your navigation controls should be added to your home screen so they can control other screens.
- Select the initial view of the application in the project outline view.
- Click Editor → Embed In → Navigation Controller.
- You'll see a gray navigation bar at the top of the screen to which you added the controller.

Step 9. Add a function to the navigation bar
After you enter a navigation bar, you can enter navigation tools on that bar. Entering it will allow the user to move between screens.
- Add a title to the navigation bar. Click "Navigation Items" under your preferred display controller. Open the Attribute Inspector and enter a screen title in the Title box.
- Add navigation buttons. Open the Objects Library if you haven't already, and find the Bar Button item. Click and drag to the navigation bar. Generally, the button that moves you forward to another screen is placed on the right, and the back button is placed on the left side of the screen.
- Give properties to the button. Buttons can be set to have certain properties that make them easy to adapt for various purposes. For example, if you are creating a to-do list, you will need a button to add an entry. Select your button, and open the Attribute Inspector. Select the Identifier menu, and select "Add". Your button will change shape to a "+" logo.

Step 10. Link the button on the existing screen
To make the button work, you need to connect it to another screen. In our to-do list example, the button is on the list, and must be linked on the screen to enter the entry. To link a button, hold down Control and drag the button to the second screen.
- When you release the mouse button, the Action Segue menu will appear with several options. Select "Push" to use the "push" transition when switching between screens. You can also choose "Capital", which will open the screen as a special action, rather than as part of an action sequence.
- If you use Push, a navigation bar and back button will be added automatically on your second screen. If you select Modal, you will need to add a second navigation bar, a button to cancel, and a done button (for to-do apps. Other apps will require a different type of button).
- The "Cancel" and "Done" buttons can be created in the same way as the "Add" buttons. Select "Cancel" or "Done" on the Identifier menu in the Attribute Inspector.

Step 11. Add data handling capabilities
By now, you've been able to create navigable interfaces without needing to write code. If you want to add more advanced functionality, such as storing data or handling user input, you will need to write code. Code writing guides are beyond the scope of this article, but there are plenty of Objective-C guides available on the internet.
You can use your interface prototype to help you find a developer. Having a browsable interface will help you clarify which parts need to be programmed
Method 4 of 5: Testing the App

Step 1. Start the iOS Simulator
Xcode includes an iOS Simulator that lets you test your app on simulations of various types of iOS devices. To start the Simulator, select "Simulator and Debug" from the menu at the top of the Xcode window, then select the device you want to test on.

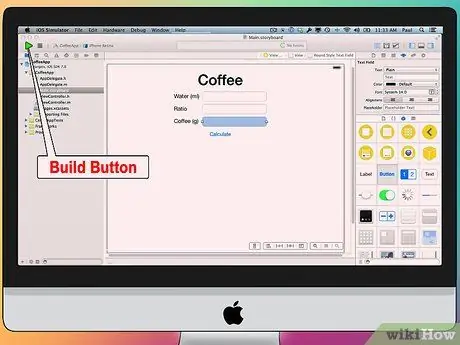
Step 2. Create your app
Click the Build button, which looks like a regular Play button, to compile the app and run it. This process may take a few moments, you can see the progress on the toolbar. Once done, the iOS Simulator will open and you can start testing your app.

Step 3. Test the app on your iPhone
Before deploying the app to test, you can test it on your own device if you have an iPhone. First, connect your device to the computer by USB. Close iTunes if it is open. Select "Device and Debug" from the menu, then click Build. After a while the app will open on the iPhone. Test all functions before closing the app.

Step 4. Debug the app
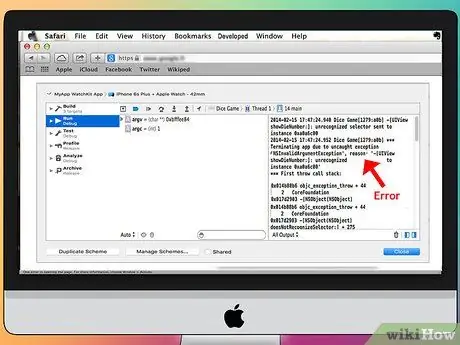
If your app is having problems, you need to know what happened and why it happened. The process of spotting this problem is an extensive one and there are many reasons why your application may be problematic. Open the debug console and read the error message. Most of these error messages are difficult to understand. If you don't understand, try searching for the error message. Chances are, you'll be able to find posts on Apple's developer forums with answers from other experienced developers.
Debugging can take a long time. If you don't give up, you'll get better at it. You will begin to recognize errors in the application, find them, and sometimes even predict the occurrence of errors. One of the most common mistakes is releasing an object from memory more than once. Another error is forgetting to allocate memory and initialize objects before trying to add or associate objects in memory. The more applications you create, the less errors you will make

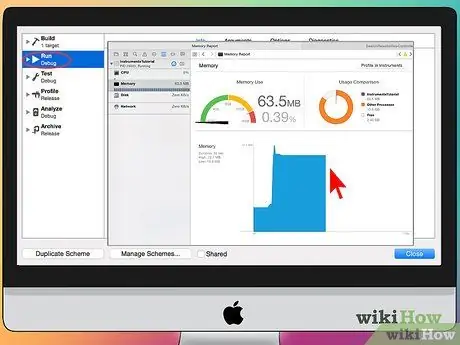
Step 5. Check memory usage
iPhone has very limited memory. Whenever you allocate memory to a particular object, you need to release it after the object has finished using it, and give back the used memory. Tools are available in the iPhone SDK to check memory and other resource usage.
- After selecting Device and Debug, select Run → Run with Performance Tool → Leaks. This will display Instruments and start the app on the device. Go ahead and use the app as usual. Applications may not respond frequently as Instruments records and analyzes your memory usage. A memory leak will create a red spike on Leaks' timeline. The source of the memory leak will be displayed at the bottom of the screen.
- Double clicking on the leaked object will try to take you to the problematic code, or clicking on the small arrow in the address bar will show you the leak history. Sometimes the source of the leak is not from where the leak was detected.
- If you feel confused, try the process of elimination. Mark as comments and/or carefully skip some sections of your code and run your application. Sometimes you can narrow down the general area and find the problem areas. When you find it, you can either fix the code or rewrite it. Keep in mind that using Google often takes you to direct links to Apple's internal forums or documentation regarding your problem quickly.

Step 6. Deploy your app for others to test
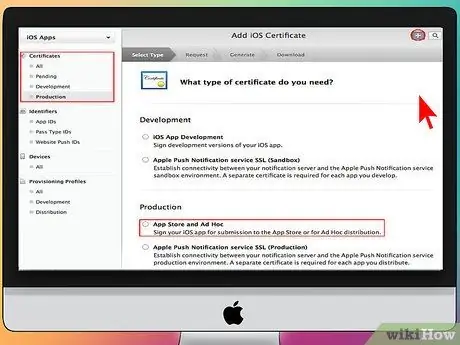
While testing your app in a simulated state is a good way to make sure that your app works and its interface looks good, testing by others is great. Make sure you've fixed the most fatal errors before deploying your app to testers. To deploy your app to testers, you need to generate an ad-hoc certificate on the iOS Dev Center site.
- External testers can give you an opinion you don't expect. These opinions are often useful if your application is very complex.
- To authorize a test device, you must have the UDID number of the device.
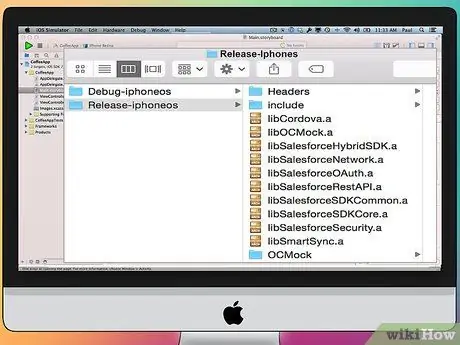
- Select Device from the menu and click "Build". In the Finder, find your project folder and look for the "Ad-Hoc-iphoneos" folder. Inside that folder, there is an application. Copy the "AdHoc.mobileprovision" certificate from iOS Dev Center to the same folder. Select the application and certificate then compress it in zip form. This archive can be provided to external testers. You will need to create a separate archive for each ad-hoc certificate.
Method 5 of 5: Releasing Your Project

Step 1. Create an application for distribution
Select Device and Release and click "Build". In the Finder, find your project folder and look for the "Ad-Hoc-iphoneos" folder. Inside that folder, there is an application. Compress the application as a zip.
For your app to pass Apple certification, it must be optimized for iOS 7 and Retina Display

Step 2. Open iTunes Connect dashboard from iOS Dev Center
If you have unfinished steps to complete setup, they will be shown at the top of the page. Make sure all your tax and banking information is entered correctly.

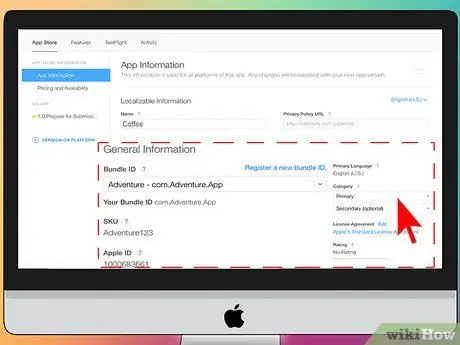
Step 3. Enter all application information
Click "Manage your Applications" and select "Add New Application". enter the application name, SKU number and bundle ID. Select the application bundle from the available menu.
- Fill in the form for application description, keywords, support site, category, contact email, copyright, etc.
- Fill out the Rights and Pricing form.
- Prepare the image for iTunes. You need a 512x512 vector icon, and a screenshot of your app. A screenshot can be taken from the iPhone simulator by pressing Command+⇧ Shift+4 and dragging a line in the area that appears. Make sure the size is 320x480 for iPhone. Screenshots are the most important part of the app marketing process, so make sure they show the most important information about the app.

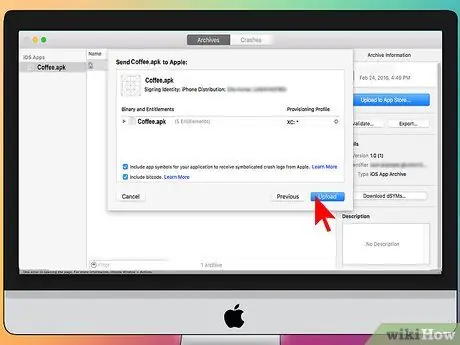
Step 4. Upload your app
Click "Ready to Upload Binary", and you will be taken to a screen that directs you to download the Application Uploader. Download the Application Uploader and hit Done.
- Install the Application Uploader and start the application. The first time you start it, you'll be asked to enter your iTunes login information.
- Application Uploader will check your iTunes Connect account and find apps that are ready to be uploaded. Upload-ready apps will appear from the menu. Select the app you want to upload, select the Distribution zip file you just created, and upload the file. The file uploader will check the internal stuff in the bundle and will display an error if something goes wrong, such as mismatched version number, missing icon, etc. If everything is fine, your app will be uploaded.

Step 5. Wait for the inspection time
You can do nothing but wait for your application to be reviewed. Apple will notify you within days or weeks via email if your app changes its status to "In review." When your application is checked, the process is very fast. If your app fails the initial set of tests, you'll be notified by email why, and Apple will give you suggestions on how to work around it. If your app is eligible, Apple will send you an email with information that your app is ready for sale. Your app will now appear in the iTunes Store.

Step 6. Promote your app
Once your new app is ready for sale, it's time to promote. Use social media, post press releases on sites about your app, make some YouTube videos, and do whatever it takes to get people to talk about your app.
You can send a free copy of the app to testers who will write about your app on their site or review it on their YouTube channel. If you can connect with top testers, your app can sell well

Step 7. Pay attention to the sales figures
Download iTunes Connect Mobile for free on your iPhone. Log in daily and check the sales, market share and countries that purchased your app. This is the most fun part! Apple will send you periodic emails with links to your most recent sales data. You can then download it for your notes. Good luck!
Tips
- Try creating new apps instead of duplicate apps from existing apps in the App Store. Search the App Store to find out what apps are available. Of course, if your idea is better, then make your idea a reality.
- Look for ways to make your app better.
- If you like printed references, look for books on creating iPhone apps on Amazon.
- Try to test the app on different iDevice devices with different iOS versions if possible.
- If you're hiring an iOS developer and want to make sure your app looks the way you want it to, you can design your app in Photoshop and use psdtoxcode to convert it to an Xcode/iOS app!
Warning
- The iPhone SDK is always changing and iOS devices are always evolving. If an SDK update is available when you create a project, make sure you read what's new and SDK changes before you update. You may not need to update the SDK version, unless Apple requires that all newly shipped applications must use the latest SDK. If you update the SDK, some of the methods you use may become outdated and while they probably won't crash into an app, be careful.
- When your app is accepted on the App Store, don't feel intimidated if you receive a bad review. Some people give constructive reviews and some people are just rude.
- Your app probably won't be downloaded by many people -- don't give up.
- Creating iPhone apps is so addicting that you might find it hard to stop.






