- Author Jason Gerald [email protected].
- Public 2023-12-16 10:50.
- Last modified 2025-01-23 12:04.
Flowcharts are an ideal utility for breaking difficult-to-understand processes into a set of easy concepts. Creating the right flowchart will balance the information needed to convey it and the ease with which it can be conveyed. Follow this guide to create a flow chart in Excel and Word.
Step
Method 1 of 3: Designing a Concept

Step 1. Write down the core concept
The key to a successful flow chart is that it is easy to read. Make sure that the core concepts are written down, and that developments between concepts are explained in simple steps.
Make sure you have a distinctive endpoint on the chart plan. This will help make the chart easier to read

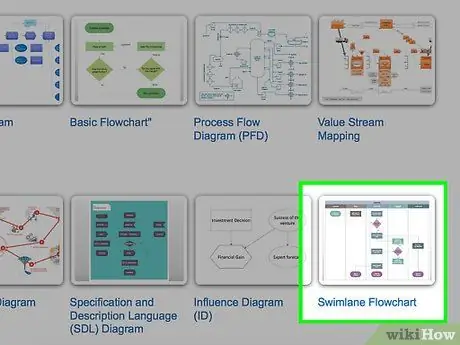
Step 2. Decide whether you choose the standard or swimlane format
Standard flowcharts break down processes according to key concepts and required actions. If you have multiple groups involved in the process on a flowchart, a swimlane format can help indicate who should do it. Each step of the flowchart is placed in a “Lane” (aka pathway) the group responsible for completing the task (Marketing, Sales, HR, etc.).
- Swimlane usually has a horizontal or vertical format. The starting point is the top left corner of the chart.
- Swimlane can be difficult to design if there are several concepts that must travel back and forth between departments. This will mess up the chart.

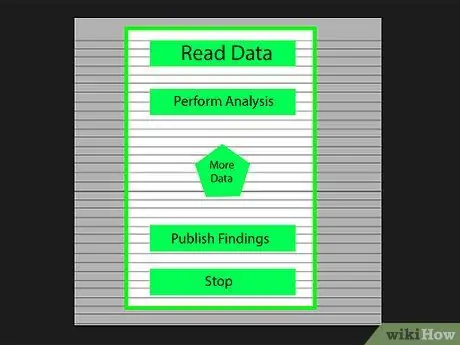
Step 3. Create a flow chart
Before you start designing a flow chart with software, draw it on a piece of paper. Place the draft starting at the top, and expand the chart below it.
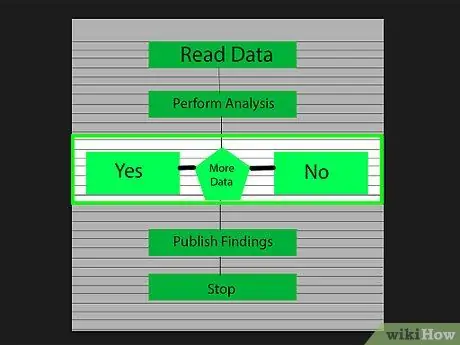
- Most flow charts operate on basic binary principles. At the point when the variation process occurs, the reader is presented with a Yes or No question (aka yes or no). The answer will guide the reader to the appropriate concept.
- Use different shapes to represent different types of concepts or decisions. Adding visual cues will aid reading and understanding.

Step 4. Isolate complex processes
If the areas of the flowchart become too dense, split the subprocesses into a new flowchart. Add the box as a subprocess reference in the original flowchart, and let the reader return as they go through the expanded section.
Method 2 of 3: Creating a Flowchart in Excel

Step 1. Make a grid
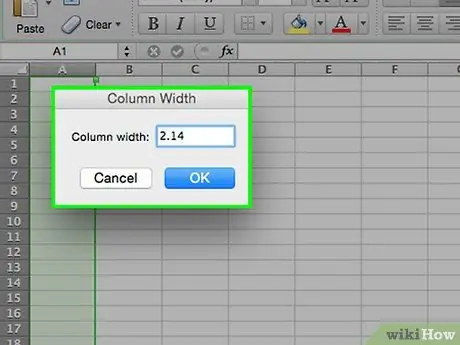
Excel worksheets are formatted by default to have cells that are wider than they are tall. To make it uniform, set the cell size to square. To do this, click the Select All Cells button located in the upper left corner of the worksheet.
- Right-click on each column heading and select Column Width from the menu. Enter 2.14 into the field and press Enter. This will turn all the cells into a perfect square.
- Activate Snap to Grid from the Align menu on the Layout or Page Layout tab. This will make the created object resize so that it fits into the grid, and create a uniform shape.

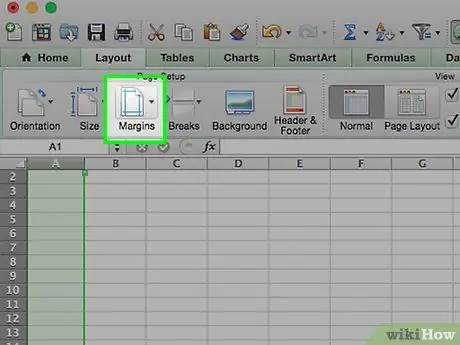
Step 2. Adjust the margins
If you are exporting the worksheet to Word or another program, make sure that the margin lines are aligned. Use the Margins menu on the Page Layout or Layout tab to adjust the margins to match the chart exporting software.
You can adjust the orientation of the document (portrait or landscape) by using the Orientation menu on the Layout tab. A flow chart that goes from left to right should be in landscape format

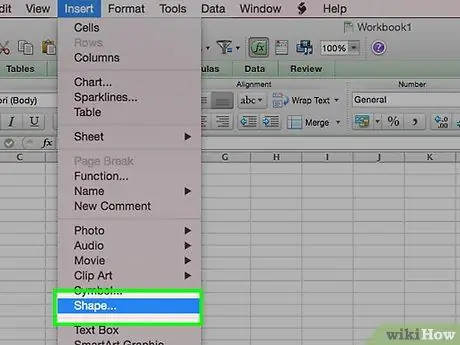
Step 3. Create the shape
Click the Insert tab and select the Shapes menu. Select the shape you want to create and then draw the size of the box using the mouse. After creating a shape, you can change the color and line style using the tools in the Format tab that opens.

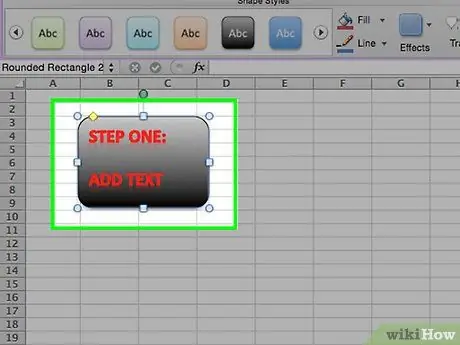
Step 4. Add text
To add text to a shape, click on the center of the shape and start typing. You can set the font and style from the Home tab. Make sure the text is short and concise, and make sure it's easy to read.

Step 5. Connect all the shapes
Open the Shapes menu from the Insert tab. Choose the line style that best suits your needs. Hover the mouse over the first shape. You will see a small red box appear at the end indicating where the lines can be connected.
- Start the line in the red square, and drag it to the second shape.
- Red boxes will appear on the second shape. Place the end point on the line of one of the boxes.
- All forms are now connected. If you move the shape, the lines will stay connected and adjust to the right angle.
- Add comments on the connecting line by entering the text box, available on the Insert tab.

Step 6. Download a template
Instead of creating a flowchart from scratch, you can use a variety of Excel templates and wizards that are available free or paid for on the internet. Most of these templates will save you time on charting.
Method 3 of 3: Creating a Flowchart in Word

Step 1. Insert a canvas
The easiest way to create a flow chart in Word is to create a canvas first. With a canvas you are freer to work with drawing shapes, and allow some features not normally available, such as connecting lines.
Click the Insert tab. Select the Shapes menu, and then click New Drawing Canvas at the bottom of the menu. A dotted canvas line will appear in your document. You can adjust the canvas size by changing its angle

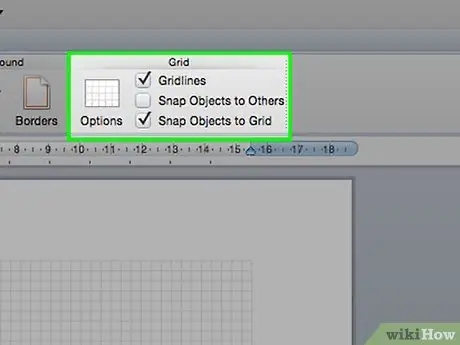
Step 2. Activate the grid
With a grid you can create a uniform shape. To activate it, click on the canvas to make it active. On the Format tab, click Align and then select Grid Settings. Check the boxes to display gridlines and align shapes.

Step 3. Create the shape
On the active canvas, select the Insert tab and click the Shapes menu. Select the shape you want to add. Use the mouse to draw a shape of the desired size. After creating a shape, you can change its color and line style using the tools in the Format tab that opens.

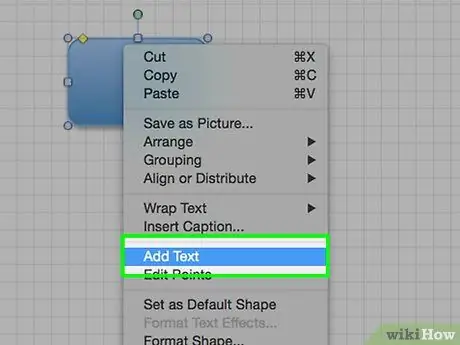
Step 4. Add text
To add text to a shape in Word 2007, right-click on it and select Add Text from the menu. For Word 2010/2013, just click the shape and start typing in it. You can set the font and style from the Home tab.

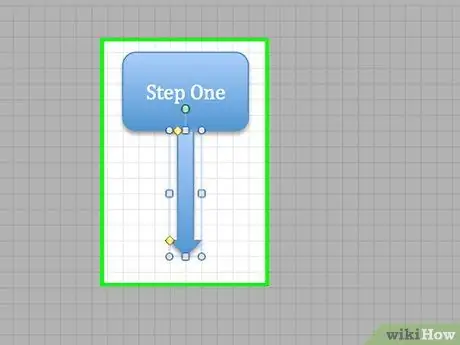
Step 5. Connect the shapes
Open the Shapes menu from the Insert tab. Choose the line style that best suits your needs. Hover the mouse over the first shape. You will see small boxes appear at the ends indicating where the lines can be connected.
- Start a line inside the box, then drag it to the second shape.
- Small squares will appear at the edges of the second shape. Place the end point on the line of one of the boxes.
- All forms are now connected. If you move the shape, the lines will stay connected and adjust to the right angle.
- Add comments on the connecting line by entering the text box, available on the Insert tab.






