- Author Jason Gerald [email protected].
- Public 2023-12-16 10:50.
- Last modified 2025-06-01 06:05.
The facility of file download links on personal sites is the desire of many people and to make it, there are several ways that can be done. Sites that offer website building tools, such as GoDaddy, WordPress, and Weebly, often offer a file upload feature along with link building. When you build your site from scratch, download links can be generated using simple HTML code for files hosted on the server.
Step
Method 1 of 5: Using HTML

Step 1. Create an HTML page if you don't already have one
You will add the download link to the HTML web page. If you don't have a site yet, you can create a basic HTML page to test the download links for. See How to Create a Simple Web Page With HTML for more information.

Step 2. Open the folder on the server for your pages and files
The easiest way to link files is to place them in the same folder as the HTML page file. Use the file manager control panel or file browser in the FTP program to go to the folder containing the HTML file to which you want to link.
- Your FTP client should already be configured to connect to the web server because previously, your site was uploaded to it. If not, read How to Use FTP for further instructions.
- If your web server has an online control panel, you can access the server files directly through the web manager interface. You will be able to access it when you log in to the site as an administrator. Once in the control panel, select the “File Manager” option.
- If you created your website using a website creation tool such as WordPress, Weebly, or Wix, see the platform-specific instructions for the methods below.

Step 3. Upload the file you want to link to
You can upload almost any type of file, from PDF to ZIP files. Note that some servers have a limit on the file size that can be uploaded, and large files can eat up your bandwidth quickly. Browsers can block potentially dangerous files from being downloaded by visitors, such as EXE or DLL files.
- To upload a file using an FTP program, drag the file into the folder in the FTP window that you want to upload it to. The upload will start immediately, and the speed is usually slower than the download. Therefore, you may need to wait some time.
- If you are using the virtual file manager control panel, click the “Upload” button at the top of the window. Find the file you want to upload from your computer. Large files may take a long time to upload.

Step 4. Go to the page where you want to insert your link into the code editor
Once the file is uploaded, you will need to add the link to the code editor on your web page. Open the HTML file in which this link is inserted. If you are using FTP, right-click the HTML file on your server and use “Open With to open it in a code or text editor.

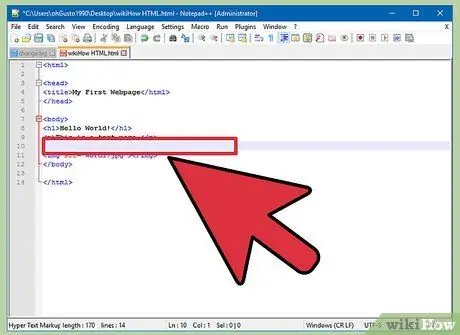
Step 5. Find the location where you want the link to be placed on your page
Place your cursor at the point in the code where you want your download link to be inserted. The location can be at the bottom of the paragraph, the bottom of the page, or anywhere else.

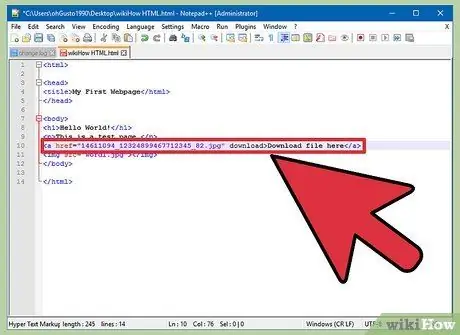
Step 6. Add the code for the link
Insert the following HTML5 code into your download link. That way, users can directly download it when they click on the link. As long as the downloaded file is in the same folder as the HTML file, you only need to use its name and extension. If the files are in another folder, you will need to include the folder structure.
Link text Link text
The download attribute doesn't work in Safari, Internet Explorer, or Opera Mini. Users using these browsers will open the file in a new page and save it manually

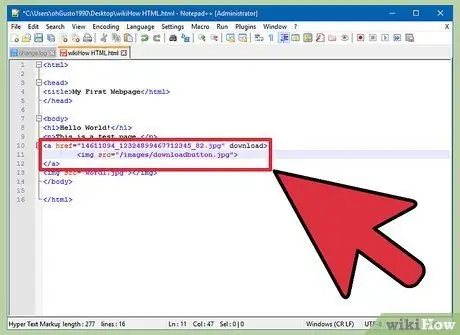
Step 7. Create a download button instead of a link
You can use an image instead of text to create a download link. This download button should already be on your web server.

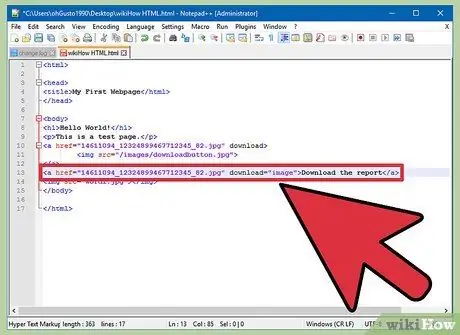
Step 8. Rename the downloaded file
If you set the download attribute, you can change the file name when the user downloads it. This way, users can more easily distinguish files downloaded from your site.
Download report

Step 9. Save changes to your HTML file
Once you're happy with the code, save your changes to the HTML file and re-upload it if needed. You will be able to see the new button live on the website.
Method 2 of 5: Using WordPress

Step 1. Open your site through the WordPress site editor
If you use WordPress to manage and publish your website, there is a built-in tool you can use to add a download link to your page. Log in to the Wordpress dashboard using an admin account.

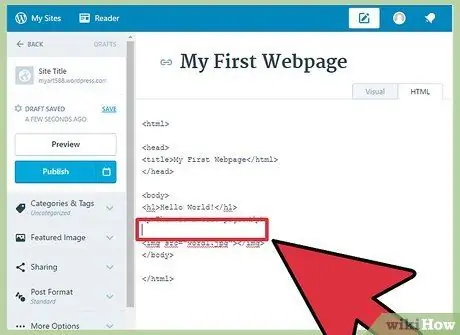
Step 2. Place your cursor where the link will appear
You can put it in the middle of a paragraph or create a new line for a link.

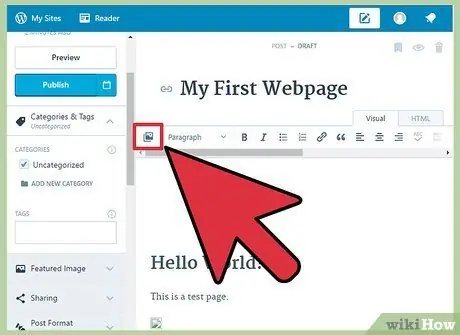
Step 3. Click the “Add Media” button
This button can be found above the posting tool at the top of the page

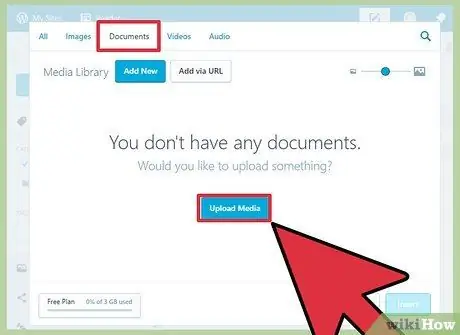
Step 4. Click the “Upload Files” label and drag the files into the window
You can upload a variety of file types, but WordPress limits its size based on the type of account you have.
It may take some time to upload files, as most upload connections are slower than downloads

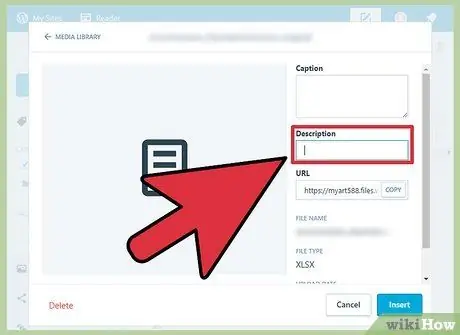
Step 5. Add a file description
You can enter a description under the file in the Add Media window. This will be the text that appears as the download link

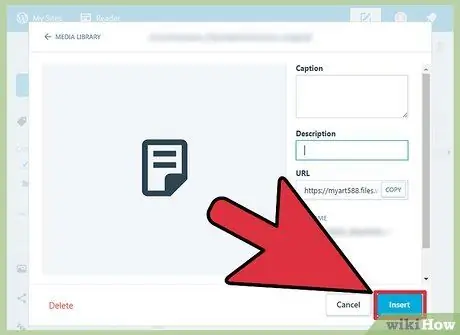
Step 6. Click the “Insert into post/page” button
Thus, the download link will be inserted at your cursor location. Be aware that this method will link to the attachment page and not the original file. This is a limitation of the WordPress software.
Method 3 of 5: Using Weebly

Step 1. Open the website in the Weebly editor
Log into the Weebly site and open your web page through the Weebly editor.

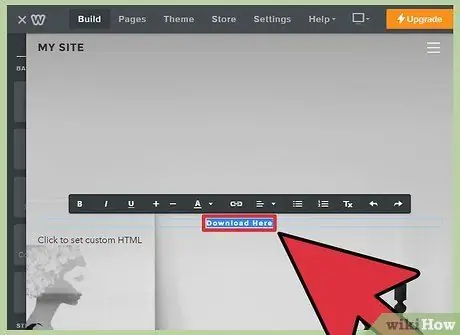
Step 2. Select the text or object you want to turn into a link
You can highlight text in the text field or select an image on the page to convert into a file download link.

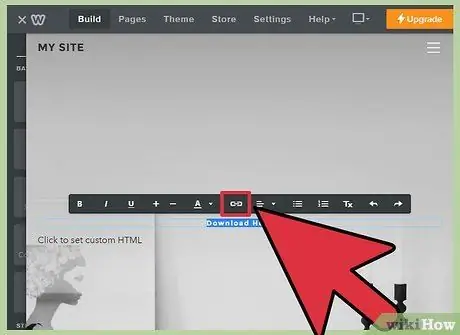
Step 3. Click the "Link" button
After selecting the text, click on the icon shaped like a chain that can be found at the top of the text editor. When you have selected an image, click “Link” in the image control panel.

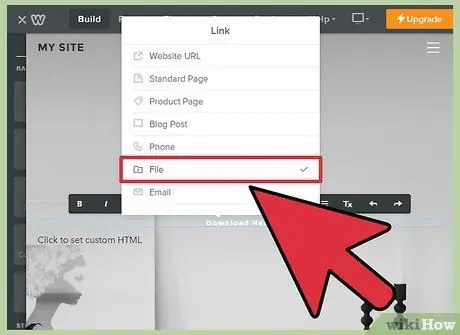
Step 4. Select 'File' and click on "upload a file" to open a file browser

Step 5. Select the file you want to download
Once selected, the file will start uploading.
The maximum size allowed for basic user upload is 5 MB. Premium users are allowed to upload files with a maximum size of 100 MB

Step 6. Publish site to see new links
Once you've uploaded the file, the link will be ready to use. Click the Publish button to apply the changes on your site. Visitors can now click and download the file.
Method 4 of 5: Using Wix

Step 1. Open the site in the Wix editor
If you use Wix to create and manage your site, go to the Wix site and load your web page in the site editor.

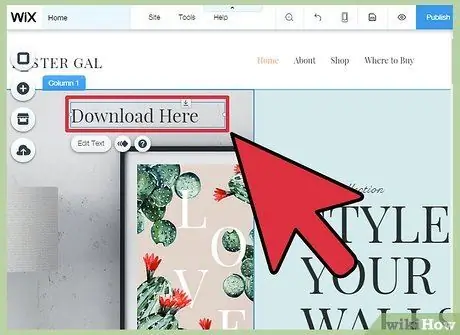
Step 2. Select the text or image you want to use as a link
You can create links from text or images on your page.

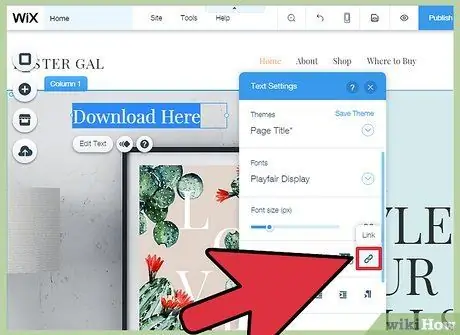
Step 3. Turn your selection into a link
The process of converting text is different from images:
- Text - Click the Link button in the Text Settings window. This button looks like a chain and will open a menu of links.
- Image - Select "A link open" from the "When image is clicked" menu in the Image Settings window. Click “Add a link " in the " What does the link do? " to open the link menu.

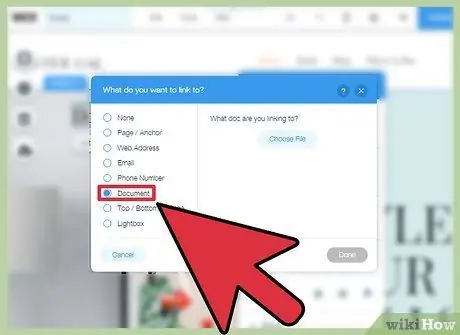
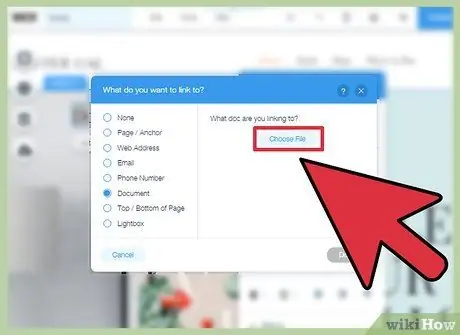
Step 4. Select “Document” from the list of link options
This way you can upload various document files.

Step 5. Click the “Choose File” button
The file uploader will open.

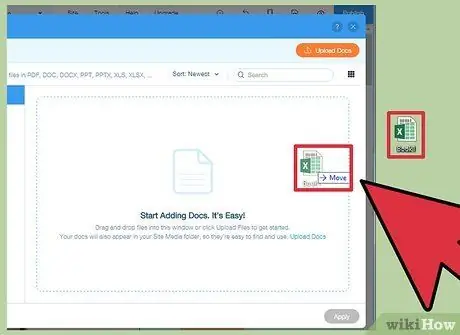
Step 6. Drag the file you want to upload into the window
You can only upload DOC, PDF, PPT, XLS, and ODT files (and their subformats). This means that you can only upload document files. The file size is limited to a maximum of 15 MB.

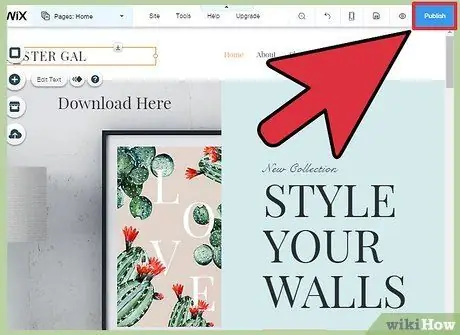
Step 7. Publish your site
After uploading the file, your link is ready to use. Click the " Publish " button in the upper right corner to save changes and publish them to the site.
Method 5 of 5: Using GoDaddy

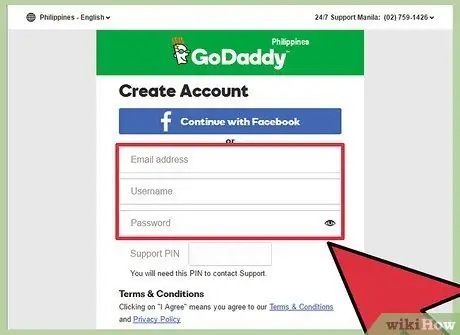
Step 1. Open your site in the GoDaddy editor
If you're using the GoDaddy site builder, go to the GoDaddy site and open your site through the editor.

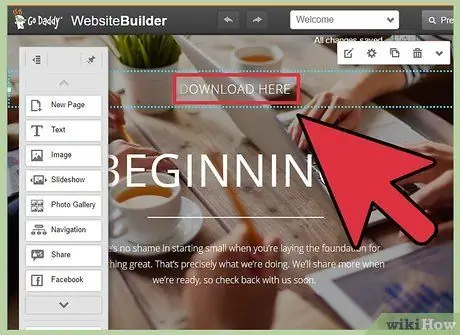
Step 2. Select the object or text you want to link
You can turn any object into a link, as well as text from your text box. If you want to create a download button, click the “Button” option from the menu on the left.

Step 3. Create a link from the selected object or text
When you select an object, click the Settings button to open the menu. If you select text, click the “Link” button in the text formatting tool, which looks like a chain.

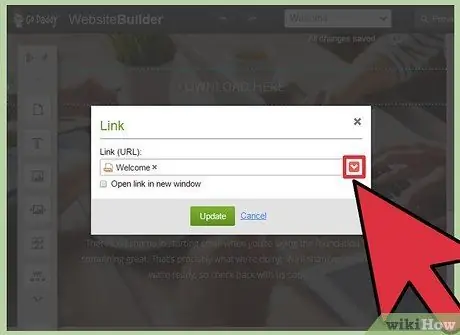
Step 4. Click the red arrow under "Link (URL)" and select "Upload
" This way, you can choose the files you want to upload to your website.

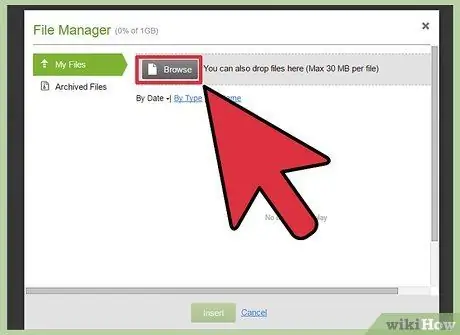
Step 5. Click the “Browse” button and locate the file you want to upload
The maximum file size that can be uploaded is 30 MB. You cannot upload HTML, PHP, EXE, DLL files and some other types of potentially dangerous files.

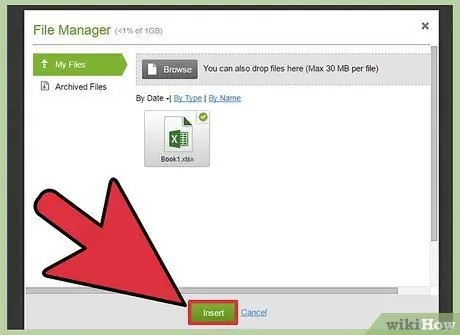
Step 6. Click "Insert" after the file has finished uploading
You will see a checkmark next to the file in the window when the upload is complete.

Step 7. Click " Save " to create the link
This way, the file will be applied to the object or link you created.

Step 8. Click " Publish " to save your site changes
In this way, your new link will appear, and visitors will be able to download the linked file.






