- Author Jason Gerald [email protected].
- Public 2023-12-16 10:50.
- Last modified 2025-01-23 12:04.
You will need to trace the image if you want to convert a raster (bitmap) image to a vector using Inkscape. Luckily, Inkscape comes with an automatic tracing tool that doesn't require strong hands and a lot of time. If you want more control over the paths you create, you can try using Inkscape's built-in drawing tools to trace them manually. Whichever method you choose, Inkscape makes it easy to vectorize your bitmap image.
Step
Method 1 of 2: Automatically Tracing

Step 1. Open your image file
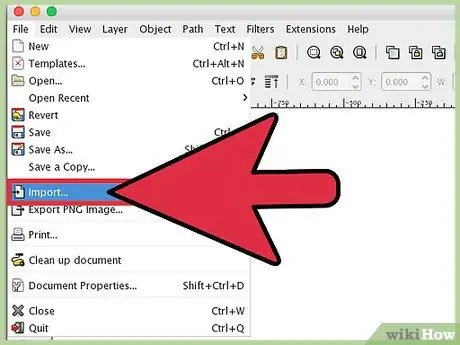
Click “File” in the menu bar and select “Import.”

Step 2. Open the tracing tool
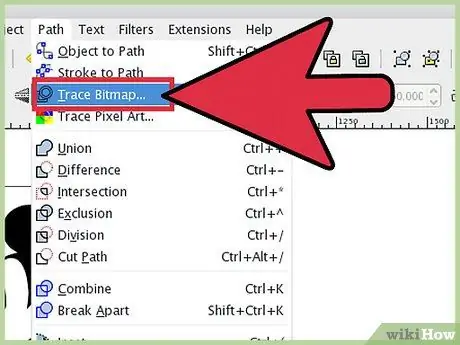
To do this, click “Path” in the menu bar, then select “Trace Bitmap.”

Step 3. Choose between one or more scans
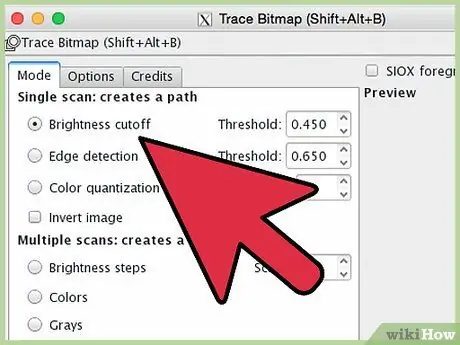
Select “single” if you are going to create only one path from the image, or “multiple” if you are going to create multiple overlapping paths.
-
Single scan option:
- Brightness cutoff uses pixel shading to classify it as black or white. The higher the threshold setting, the darker the image will be.
- Edge detection will create paths based on differences in pixel brightness. The threshold setting adjusts the output darkness (output). Again, a high threshold will darken the image.
- Color quantization generates paths based on color differences. The “number of colors” setting allows you to specify the number of desired output colors. The program algorithm will categorize these colors into black or white.
-
Multiple scan options:
- Brightness steps lets you specify the number of scans.
- Colors uses the number in the “Scans” box to determine the number of output colors.
- Grays is similar to Colors, but with shades of gray.
- Additional options: "Smooth" option will apply Gaussian blur before tracing, and "Stack scans" get rid of holes in path coverage. Check “Remove background” to remove the background, which is usually the lightest color.
-
More options:
- Press the spots to remove unwanted dots, dust, distortion, and other appearances.
- Optimize the path by concatenating Bezier curves.

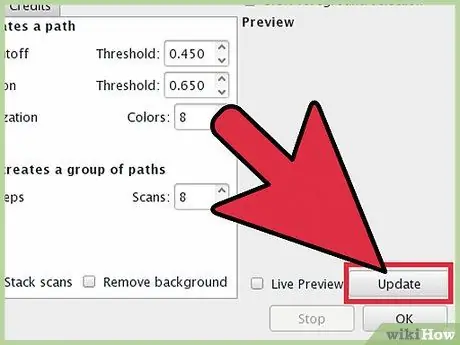
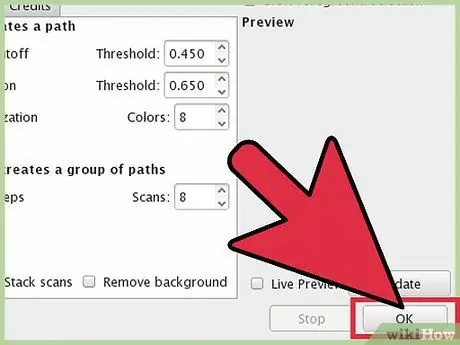
Step 4. Click “Update” to preview
If the line looks too thick or unclear, it's possible that you selected an inappropriate tracing mode. Inkscape recommends that you run the tracing tool three times to determine which option best meets your needs.

Step 5. Click OK to create a path
The bitmap image will be saved as an SVG file.

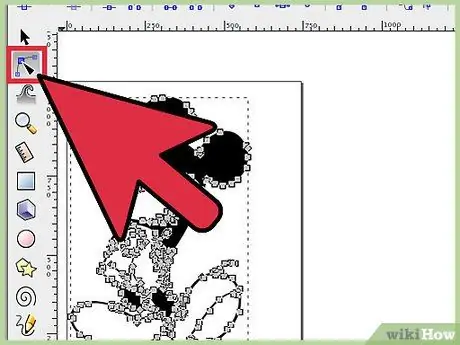
Step 6. Edit and polish your work:
Click the "Edit paths by nodes" button in the left bar (or F2) to adjust the nodes and curves.
Method 2 of 2: Tracing Manually

Step 1. Open the image you want to work with
Click “File” in the menu bar, and select “Import”.

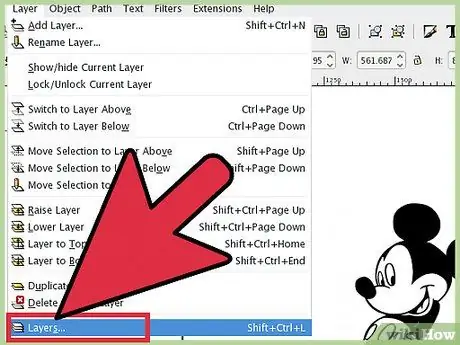
Step 2. Open the layers dialog
Although optional, this method can help you preview your work by providing various options for tweaking the image's opacity (or tracing layer) settings. Click “Layer” in the menu bar, then click select “Layers.”

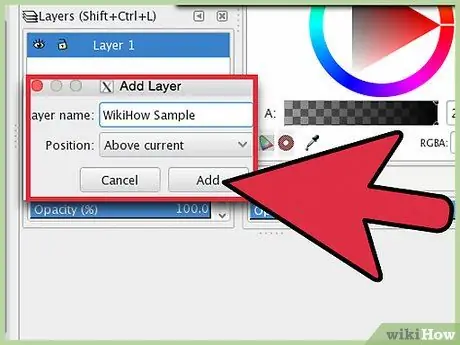
Step 3. Add a new layer
Click the “+” button to add a new layer. Type in a layer name (e.g. “tracing layer”) and its position with the “Above current” option. Click "Add".

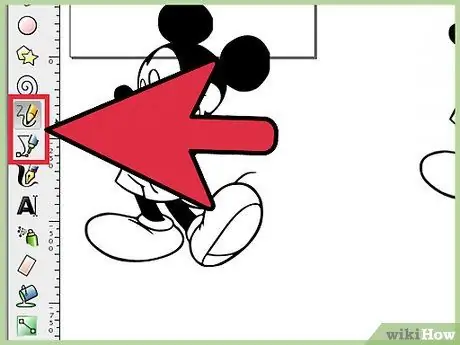
Step 4. Select the tracing tool
There are various tools available to suit your needs.
- Press the F6 key on the keyboard (or click the pencil icon in the tools menu) to select the freehand pencil/doodle tool. This tool will allow you to freely draw on your drawings. If you use a drawing tablet and have strong hands, or you don't trace too much drawing, this device is perfect for your needs.
- Press Shift +F6 simultaneously (or click the pen icon in the tools menu) to open the pen/Berzier tool. This tool lets you click on the end of the line you want to trace and generate small segments that are easy to manipulate. If you need to trace some lines and/or use the mouse, this tool provides the most accurate results. Double click at the end of each line to end the path.

Step 5. Trace each line in the drawing using your drawing tablet or mouse
If you're using the pen tool, try making several short lines instead of one long line. This way, the traces can be edited easily and you don't have to redo the entire line if you make a few mistakes in the line.
- You can switch layers using the Layers dialog box. Double-click the name of the layer to work with and the layer will be displayed.
- Increasing or decreasing the bitmap's opacity might make it easier for you to draw paths. Select the layer you want to work with in the dialog box, and move the slider under “Opacity” to see what looks best for you.

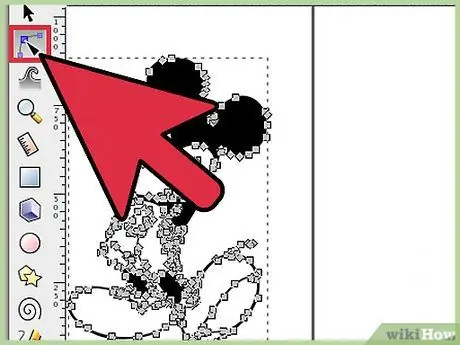
Step 6. Open the “Edit Node” tool
Click the second arrow button from the top (the “edit” arrow) in the tools menu to activate editing mode. In this mode, you can click and drag nodes.
You can simplify the nodes if there are too many and shifting them all will take too long. This step can slightly change the shape of the line, but it's not too noticeable. Use Ctrl+L (⌘ Cmd+L for Mac users) to reduce the number of nodes

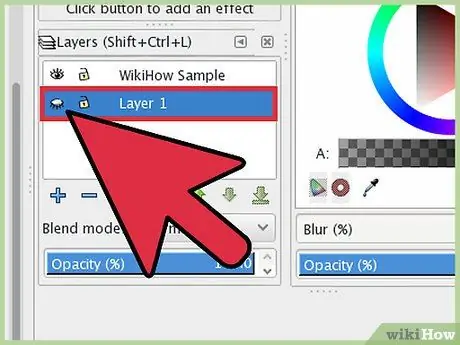
Step 7. View your trace without the bottom layer
To make sure you've traced every desired line in your vector image, click the first layer (the raster image) and reduce the opacity until you only see the traced lines. If you missed something, go back to the layer tool and increase the blur so that the lines that need to be traced are visible.

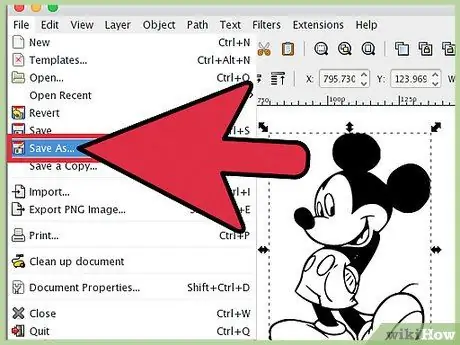
Step 8. Delete the bottom layer and save your image
Click the first layer in the layer tool (which contains the original image) and delete it by clicking the minus symbol (-). To save the trace, click File, then Save As.
Tips
- Removing the background from the bitmap before converting it to vector will improve the quality of your path. Experts recommend using SIOX and removing the bitmap background before starting tracing.
- In general, bitmaps that have multiple colors and gradients will require more precision than automatic tracing tools can handle.






