- Author Jason Gerald [email protected].
- Public 2024-01-19 22:11.
- Last modified 2025-01-23 12:04.
You want to know how to align text in Adobe Photoshop? Adjusting the alignment and appearance of text can be a key factor in making the final Photoshop result look good. The process is not too difficult.
Step
Part 1 of 4: Using the Text Tool

Step 1. Click the Text Tool
In the Photoshop document, click the Text Tool that looks like a capital T in the Tool palette. Click the Text layer you want to align in the Layers panel.
- After that, select the Text Tool by clicking T in the Tool menu or pressing the shortcut T. You can choose either the Horizontal Type Tool or the Vertical Type Tool.
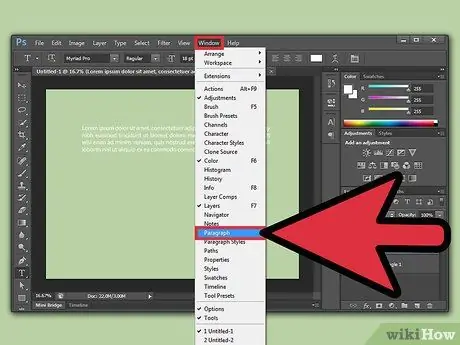
- Open the Paragraph pane by clicking the A icon or go to the Windows menu and click Paragraph. You can also click on the Paragraph panel tab if the pane is visible, but not active.

Step 2. Set the options by number in the Paragraph panel
You can use the up and down arrows or edit the values directly in the text box.
- Press Enter (Windows) or Return (Mac) to apply the number if you're editing the value directly.
- Press Shift + Enter (Windows) or Shift + Return (Mac) to apply the value and highlight the newly edited value; or press the Tab key to apply the value and move to the next text box in the panel.
- After that, click the text you want to edit, which will make a box appear around the text.
Part 2 of 4: Highlighting Text

Step 1. Highlight all the text you want to align
Do this by clicking and dragging the text; or pressing Ctrl+A (Windows) or Command+A (Mac). After that, go to the Paragraph panel and choose how the text will be aligned by clicking on its icon.
- Click and drag the dotted line around the area where the text will be placed.
- This step will create a new text layer in the Layers palette in Photoshop. Type in the dotted line you have created. From the Window menu, select the Character palette to specify the Font type, Size, Leading, etc.

Step 2. Click the Horizontal Type Tool ("T") from the menu
Click and drag the cursor to make a text box the size of your paragraph or text.
- In the menu above, click the Character and Paragraph palette button. Select the Paragraph palette.
- If your paragraph formatting of text is incorrect, adjust it by highlighting the text using the Paragraph Tool. From the Windows drop-down menu, select Paragraph. After selecting Paragraph, a paragraph editing tool will appear on the screen and from there you can customize it.

Step 3. Know the difference between the Text Tool and the Paragraph Tool
The Paragraph Tool can be used to edit text in a variety of ways. The shortcut for editing text is to use the Text Tool option because this tool can edit font, text size, text color, warp text, and can also give you 3 paragraph layout options.
- The difference between the Text Tool and the Paragraph Tool is that with the Paragraph Tool you can edit the layout of paragraphs even further. Paragraphs can only be edited using this tool.
- The Text Tool only provides 3 paragraph layout options, but you can edit the text size, font, color, italics, bold, and warp the text. Paragraph Tool only works for editing paragraph layout. The Text Tool is used to edit text and provides minimal options for setting paragraph layouts.
Part 3 of 4: Align and Align Text

Step 1. Select Justification
From the Window menu, select the Paragraph palette to find Justification.
- On a Mac, press Command + T to bring up the Character and Paragraph palette.
- Change the Text layer to paragraph type. In Adobe Photoshop, text alignment can only be applied to paragraph text. So first, convert the Text layer to paragraph type by right-clicking the Text layer and selecting “Convert to paragraph text.”
- Now, click the Window tab and select Paragraph to open the Paragraph Tool Box. Then, highlight the text that you want to align. Now, you can choose between 4 types of alignment (at the top right of the Paragraph box).

Step 2. Highlight all the text you want to align
To do so, first click on the text with the Horizontal Type Tool to place the insertion point within the text.
- After that, press Ctrl + A (Windows) or Command + A (Mac) to highlight all of the text within the area or drag the cursor across the text to highlight it. Once the text is highlighted, open the Paragraph window (Window > Paragraph).
- With the text still highlighted, click one of the Justify options at the top of the dialog box.

Step 3. Select the alignment type
Align the text to one of the edges of the paragraph. You can choose left (left), center (middle), or right (right) for Horizontal Type. Select top (top), center (middle), or bottom (bottom) for Vertical Type.
- You can only find alignment options for paragraph types. Select the Text layer if you want everything-the entire paragraph-in the Text layer to change as well.
- Select the paragraph you want to change.

Step 4. Select the option for horizontal alignment
There are 3 options for each Horizontal Type and Vertical Type.
- For Horizontal Type, you can choose “Left align text”. This option will align the text to the left. The right edge will not align.
- The “Center text” option will push the text to the center. However, it will make the two edges of the text misaligned.
- The “Right align text” option will push the text to the right. The left side of the text will not align.

Step 5. Select the vertical alignment option
There are 3 options for vertical alignment.
- Use “Top align text”. This option will align the text to the top. The bottom edges won't align.
- The”Center text” option will push the text to the center. However, it will make the top and bottom edges of the text misaligned. Meanwhile, the “Bottom align text” option will align the text downwards. The top side of the text will not align.

Step 6. Select an alignment type for the horizontal text
There are 4 alignment type options in Photoshop. You must select one of them if you want the two edges of the text to be even.
- The “Justify last” option will align all rows, except the last row. The last row will be aligned to the left.
- The “Justify last centered” option will align all rows, except the last row. The last row will be aligned to the center.
- The “Justify last right” option will align all rows, except the last row. The last row will be aligned to the right.
- The “Justify all” option will align all rows including the last row. When you're done, click the checkmark in the menu above to apply the changes. Once the changes are applied, you can click Move Tool from the menu and move the text box as needed.

Step 7. Choose an alignment type for the vertical text
There are 4 options for aligning text vertically.
- The "Justify Last Top" option will align all rows, except the last row. The last row will be aligned to the top.
- The "Justify Last Centered" option will align all rows, except the last row. The last row will align to the center.
- The "Justify Last Bottom" option will align all rows, except the last row. The last row will be aligned to the bottom.
- The "Justify All" option will align all rows including the last row. Everything will be forced to align.
Part 4 of 4: Changing Word and Letter Spacing

Step 1. Change the spacing of words and letters in the aligned text
You can also easily change how spaced and text appear in aligned sections.
- Select the paragraph you want to change. Or select the Text layer if you want the entire paragraph in the layer to change.
- Select Justification from the Paragraph pane menu and enter values for Word Spacing, Letter Spacing, and Glyph Scaling.
- The Minimum and Maximum values will determine the acceptable range of spacing for aligned paragraphs only. The Desired value will specify the desired spacing. This value can be used to align or unalign paragraphs.

Step 2. Word Spacing can range from 0 to 1,000%
If you select 100%, there are no extra spaces between words.
- Letter Spacing can range from -100% to 500%. You will not add spaces between letters if you select 0%. At 100%, the widest space will be added between the letters.
- Glyph Scaling is the width of the letters. You can choose between 50 - 200%. At 100%, the letter height will not change.

Step 3. Indent paragraphs
This means that you can choose the space between the text and the bounding box or line that contains the text.
- The indent will only affect the highlighted paragraph.
- Select the Text layer if you want all layers to change too. Otherwise, just select the paragraph you want to change.
- In the Paragraph pane, select an option. The “Indent left margin” option will indent from the left side. The “Indent right margin” option will indent from the right side. The “Indent first line” option will make the first line in the paragraph indent.






