- Author Jason Gerald [email protected].
- Public 2024-01-31 09:30.
- Last modified 2025-06-01 06:05.
This wikiHow teaches you how to create your own font using an online service called "Calligraphr." This service is free to use and allows you to create a font of up to 75 characters. With a free account, you can only create one font at a time.
Step
Method 1 of 4: Downloading Templates

Step 1. Visit https://www.calligraphr.com/ in a browser
This address will take you to the Calligraphr website. On this site, you need to create an account.

Step 2. Create a free account
You don't have to pay anything to use Calligraphr, but you do need to create an account using your email address and password. To create an account:
- Click " Get started free ” at the top of the page.
- Enter your email address in the "Email" field.
- Enter the password in the "Password" field.
- Re-enter the password in the "Password confirmation" field.
- Check the box " I agree to the Terms and Conditions ".
- Click " SUBMIT ”.

Step 3. Confirm your email address
Go to the inbox of the email account you used to create the account, then check the email from " Calligraphr " and click the link in the main body of the message. You will be taken back to the main Calligraphr page.
If you don't see an email with the subject " Confirm your account " from Calligraphr, check the “ Spam " or " Junk ” on the email account.

Step 4. Click START APP
It's a purple button in the top-right corner of the page.

Step 5. Click TEMPLATES
It's in the top-left corner of the page.

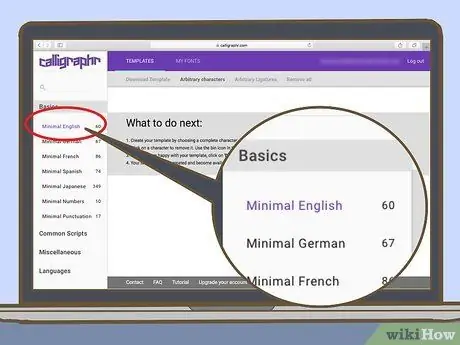
Step 6. Select a language preset
Click an option on the left side of the page, then make sure you like the selected preset by reviewing it in the middle of the page.
The free version of Calligraphr allows you to draw up to 75 characters. If you choose " Minimum English ”, you can create fonts for all characters of the alphabet and some special characters.

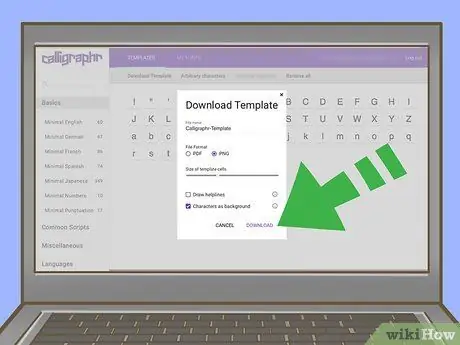
Step 7. Click Download Template
It's in the top-right corner of the page.

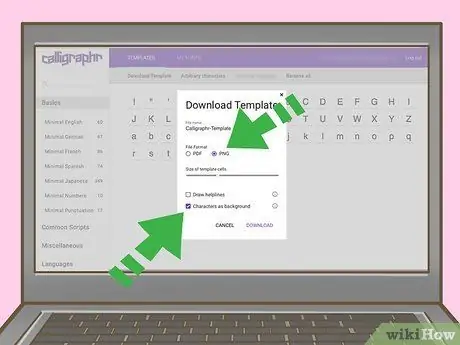
Step 8. Click the "-p.webp" />
With these two options, you can download the template in the appropriate format.

Step 9. Click DOWNLOAD
It's in the lower-right corner of the window.

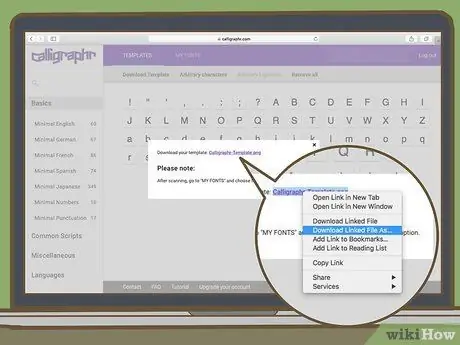
Step 10. Click the download link
It's a link to the right of the "Download your template" line, at the top of the window. The template will be downloaded to your computer. Once it's finished downloading, you can edit it.
- If a new window or tab opens when you click the download link, open that window or tab and right-click the template image. Click " Save as " After that, select the storage folder on the computer and click " Save ”.
- If you don't want to edit the font using a program from your computer, you can print the template, draw the font manually with a marker, and then scan the font to your computer as a-p.webp" />
Method 2 of 4: Editing a Template on a Windows Computer

Step 1. Extract the templates folder
Skip this step if the template is downloaded as a single-p.webp
- Click the tab " Extract ”.
- Click " Extract all ”.
- Click " Extract ”.

Step 2. Choose a template
Click the template you want to edit to select it.
- If you downloaded a folder with multiple templates, you will need to open the existing templates to make sure they are correct before continuing.
- The "Template 1" option is usually a template for characters A-Z and 0-9.

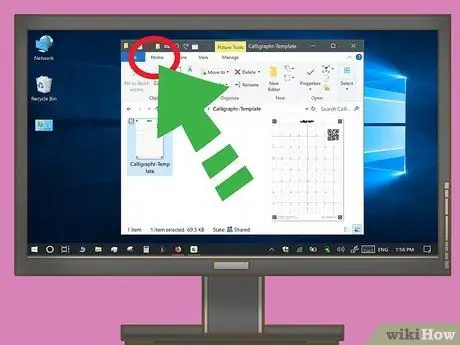
Step 3. Click the Home tab
It's in the top-left corner of the window. The toolbar will appear at the top of the window.

Step 4. Click the Open drop-down arrow
This downward-facing arrow icon
to the right of the button " Open ” in the " Open " section of the toolbar. A drop-down menu will appear after that.

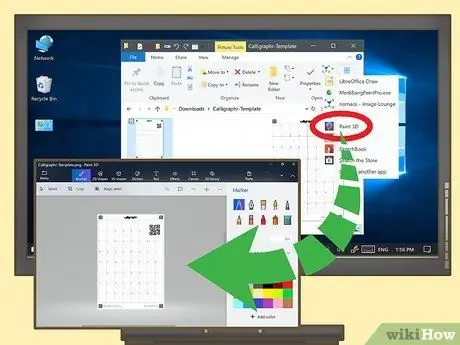
Step 5. Click an image editing program and select Ok
Select the image editing program installed on the computer and click Ok ” to open the template in the selected program. You can use MS Paint, Paint 3D, Photoshop, GIMP, Adobe Illustrator, Inkscape, Corel Draw, or other programs.

Step 6. Draw each character in a labeled box
Use the pen, pencil, or brush tool in an image editing program to draw your own characters on top of the corresponding characters in the template. Try to draw each character the same size as the character in the template.
- If you have a stylus and drawing pad, you can use them instead of a mouse. However, you may also need to open the template in a different program.
- In most image editing programs, you can undo a mistake by pressing the Ctrl+Z shortcut.
- If you're using a program that supports multiple layers, it's a good idea to draw the font characters on a separate layer from the template.

Step 7. Save the character sheet as a-p.webp" />
Follow these steps to save the character sheet in-p.webp
- Click the menu " File ”.
- Choose " Save As " (or " Export ” in some image editing programs).
- Choose " PNG ” next to " Format " or " Save as type ".
- Type a file name for the character sheet next to the " File name " field.
- Click " Save ”.
Method 3 of 4: Editing a Template on a Mac

Step 1. Select a template file
Open the folder where the template file is downloaded, then click the file you want to edit to select it.

Step 2. Click File
This menu option is at the top of the screen. A drop-down menu will appear after that.

Step 3. Select Open With
It's at the top of the drop-down menu. Once selected, a pop-out menu will appear next to the cursor.

Step 4. Click an image editing program
You can use any image editing program installed on your Mac. These programs include Preview, Photoshop, GIMP, Adobe Illustrator, Inkscape, Corel Draw, or others.

Step 5. Draw each character in the labeled boxes
Use the pen, pencil, or brush tool in an image editing program to create your own characters on top of each corresponding character in the template. Try to draw a character that is the same size as the sample character size in the template.
- If you're using Preview, click the icon that resembles the tip of a marker at the top of the image, then click the icon that resembles a pencil drawing a line. With this option, you can draw a template.
- If you have a stylus and drawing pad, you can use them instead of a mouse. However, you may need to open the template in a different program.
- If you're using a program that supports multiple layers, it's a good idea to draw the font characters on a separate layer from the template.

Step 6. Save the character sheet as a-p.webp" />
Follow these steps to save the character sheet as a-p.webp
- Click the menu " File ”.
- Click “"Save as'” (or “ Export ” on some programs).
- Choose " PNG ” in the drop-down menu under "Format" or "Select File type".
- Type a name for the character sheet next to " Name ".
- Click " Save ”.
Method 4 of 4: Creating a Font

Step 1. Visit https://www.calligraphr.com/ in a browser
This site is the same site as when you downloaded the template.
Log in using the username and password previously selected to create the account in the first method if you are not logged into the account automatically

Step 2. Click START APP
It's in the top-right corner of the page.

Step 3. Click MY FONTS
It's in the top-left corner of the page.

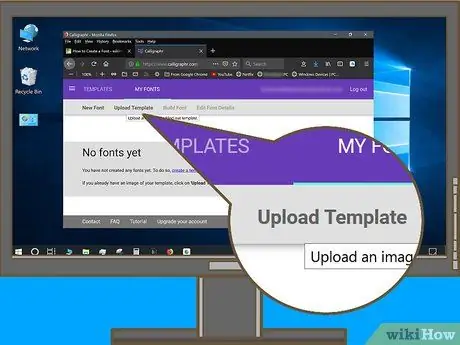
Step 4. Click Upload Template
It's at the top of the page. A new window will be opened after that.

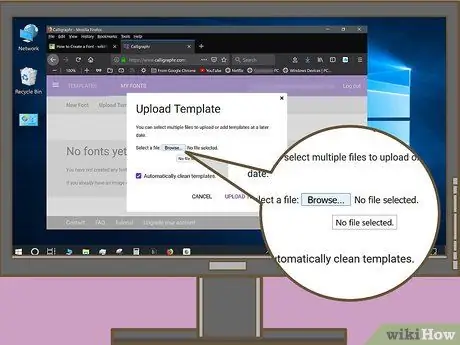
Step 5. Click Choose File
It's in the middle of the window.

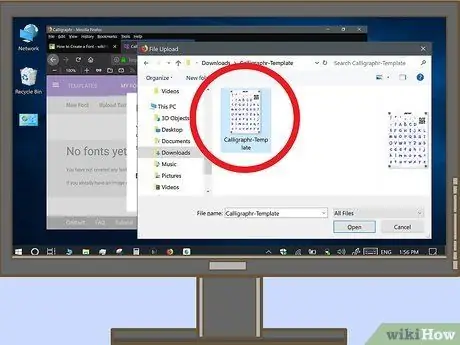
Step 6. Select the character sheet you previously created from the template
Look for the sheet file that contains the font characters you created.

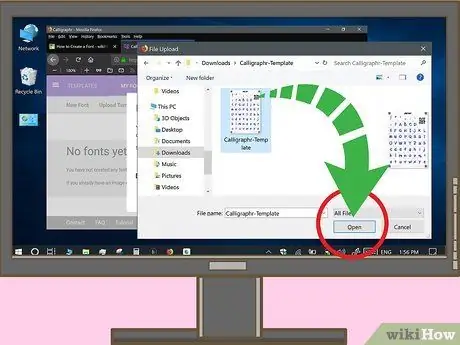
Step 7. Click Open
It's in the lower-right corner of the window. After that, the file will be uploaded.

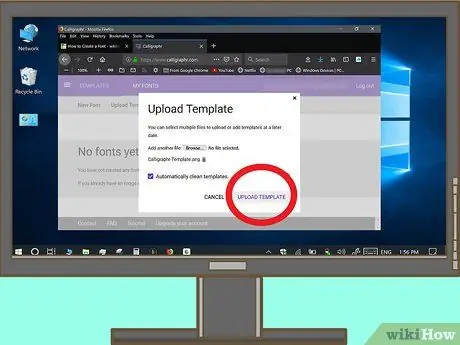
Step 8. Click UPLOAD TEMPLATE
This option is at the bottom of the window. The file will be added to your Calligraphr page.

Step 9. Scroll down and click ADD CHARACTERS TO YOUR FONT
It's in the lower-right corner of the page. A preview of the font display will be displayed.

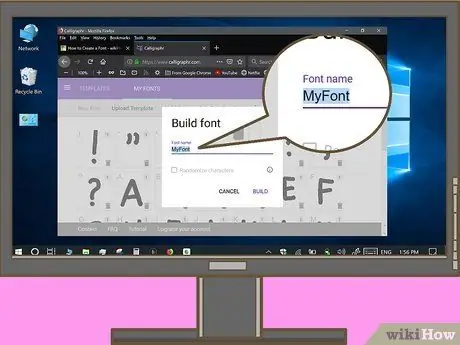
Step 10. Click Build Font
This tab is at the top of the page. Another window will be displayed after that.

Step 11. Enter the name of the font
In the "Font name" field, replace the text "MyFont" with your desired font name.
The selected name will be the name that is displayed when you select and use a font in programs such as Microsoft Word

Step 12. Click BUILD
It's in the lower-right corner of the window. After that, the font will be created.

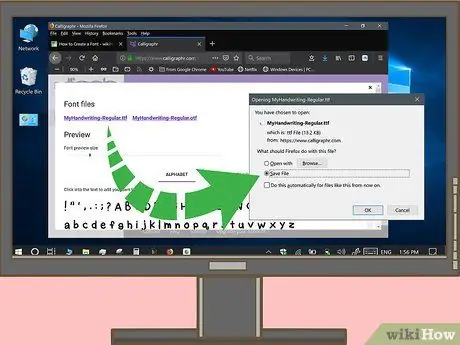
Step 13. Click one of the "Font files" download links
You can see links ending in ".ttf" and links ending in ".otf" under the "Font files" heading. If you don't know the difference, just click the file “ .ttf " The font file will be downloaded to your computer and after that, you can install it to your computer with the following steps:
- Windows - Double click the font file, then select “ Install ” at the top of the displayed window.
- Mac - Double click the font file, then select “ Install ” at the bottom of the window.
Tips
- Having a drawing pad and stylus connected to a computer can help improve your accuracy when drawing fonts.
- If you're using an iPad Pro and a stylus (or an Android tablet that comes with a stylus), you can send the font template to your own email address, open it on your tablet, draw on it, and send the edited template to your own email address so you don't have to worry about drawing. on the computer.
- If you're using Photoshop, GIMP, Adobe Illustrator, Inkscape, or Corel Draw, create the characters on a separate layer from the original template image.






